本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
WordPressテーマの使い方です
Responsive
Responsiveは、WordPressの公式テーマとして取り扱いがあり安全性も高いです。柔軟性に富んでおり、流動性のあるグリッド型表示ができるシステムで、パソコンはもちろんスマートフォンやタブレットといったモバイルデバイスでの表示にも対応しています。9つのテーマテンプレートを持っており、11のウィジェットエリア、6つのレイアウトテンプレート、4つのメニューポジションがあります。強力でなおかつシンプルなテーマとなっております。
インストール
公式テーマなので、インストールは外観メニューのテーマから新規追加をし、Responsiveを検索してインストールします。
フロントページのカスタマイズ
外観メニューのカスタマイズをクリックして、テーマの基本情報を変更していきます。
サイト基本情報
サイトのタイトル、キャッチフレーズ、サイトアイコンを指定します。サイトアイコンが、ブラウザを表示した時に左上に表示されるアイコンになります。
テーマ要素
パンくずリスト
パンくずリストとは、ユーザーが今WEBサイト内のどの位置にいるのかを視覚的に分かりやすくするため、上位の階層となるWEBページを階層順にリストアップしてリンクを設置したリストのことを指します。通常はコンテンツの最上部に記載されます。
アクション喚起ボタン
フロントページ中央に目立つボタンを配置できます。一番表示させたいページに飛ばすことができます。
CSS Minify
余分なスペース、改行、インデントなどの不要なバイトを取り除くができます。ダウンロード、解析、実行時の速度を向上させることができます。
ブログタイトルを有効化
カスタムフロントページを利用しない場合に、投稿の一番上にブログのタイトルとなるテキストを表示させる。タイトルテキストに入力した文字列が表示される。
ホームページ
カスタムフロントページを有効化
フロントページにresponsiveサイトレイアウトの表示をさせる
HeadLine
フロントページ画面中央に表示される大きな文字
サブヘッドライン
フロントページ画面中央に表示される大きな文字を補足する文字
コンテンツエリア
フロントページ画面中央にサイト説明を加える
アクション喚起ボタン(URL)
ボタンを押したときに表示させたいページのURLを入力
おすすめコンテンツ
フロントページ画面右側のイラスト、写真。画像ソースを表示させる場合はURLのみでなくimg srcタグで表示せる
デフォルトレイアウト
デフォルト固定ページレイアウト
固定ページのレイアウトを設定する。(フロントページを見ていても画面が変わらないので良く分からない。固定ページを表示させて、変更していくと良い)
デフォルト個別ブログ投稿レイアウト
投稿ページを表示させたときのレイアウトを設定する。(投稿ページを表示させてから、変更するとどのように変化するかが分かる。)
デフォルトブログ投稿一覧ページレイアウト
投稿ページ一覧を表示させたときのレイアウトを設定する
フッター設定
著作権テキスト
著作表示を入れる、所属団体名などを入力し、著作の在りかを明確にする。ページ最下部に表示される。
色
背景色
背景色を選択する事ができる
ヘッダー画像
メニューの上部にさらに画像を表示する事ができる
背景画像
背景画像を選択できます。背景模様を並べる事も可能。
メニュー
メニューの位置
ダッシュボード⇒外観⇒メニューページにより、メニューを作成できる。固定ページや、投稿自体をメニューに追加したり、カテゴリをメニューに追加する事ができる。この作成したメニューを、メニュー位置にて、トップメニュー、ヘッダーメニュー、サブヘッダーメニュー、フッターメニューに配置する事ができる。
メニューを追加
ダッシュボード⇒外観⇒メニューページでメニューを作成するのと同等作業ができる。
ウィジェット
ウィジェットは特定の機能を実現するためのパーツ類。フロントページの真ん中より下段にタイル状に並べる事ができる。メニューを登録する事も可能。
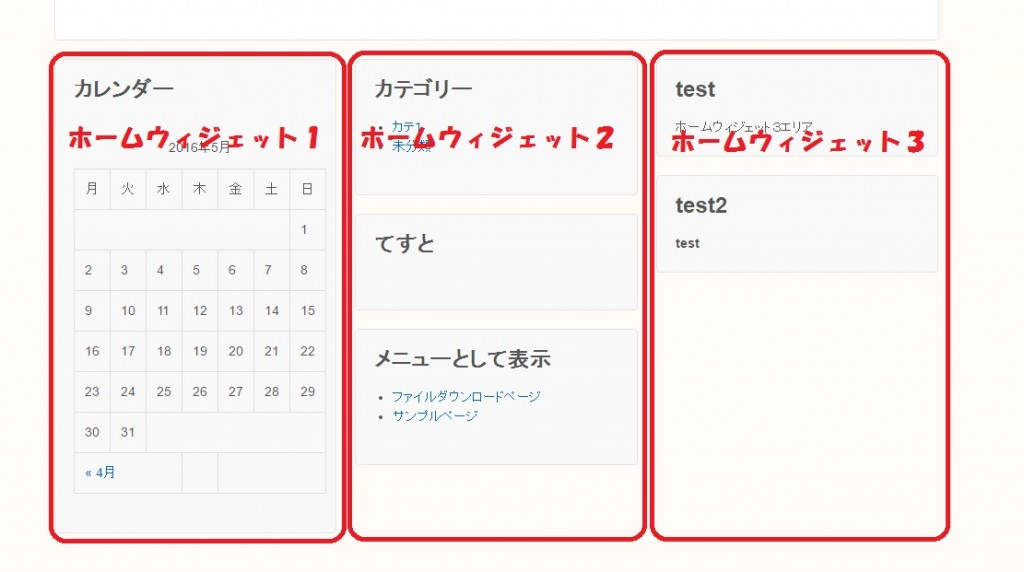
ホームウィジェット1,2,3
ホームウィジェット1が一番左側の列になり、2が真ん中、3が右側の列になる。

サイト情報ウィジェット
著作表示の上にサイト情報を記載。サイト情報は、列による区分けがなく、横に長く配置される
トップウィジェット
ヘッダー右側に表示
フッターウィジェット
フッターウィジェットは、ホームウィジェットの概念と同じように3つに分割され、表示される
