本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
WPFで効率よく画面配置をする方法を教えてもらったのでメモです。
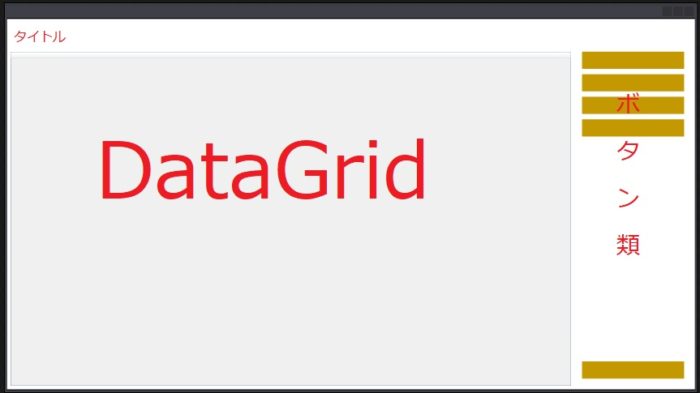
画面構成
タイトルと、DataGrid、その右横にはボタン類を配置してあります。

gamen01.jpg
左上にタイトル マージンはなし
こうする事で、日足上にピッタリのタイトルになります。
画面の端をクリックします。Grid.RowDefinitionsをクリックして指定する
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
と指定する事で、一つ目のオブジェクトの大きさに合わせて、後はすべてというような別れ方になる。
Grid.ColumnDefinisionsをクリックして指定する
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
と指定し、二つ目のオブジェクトに合わせて大きさが決まる
ドキュメントアウトラインで、上から順にタイトル、ボタンやグリッドを並べ直す
近しいボタン類をグリッドで囲む
ボタンを選択していき、右クリック⇒グループパネルに含める、でGridを選択する。
さらに関連するボタンのみスタックパネルでグループパネル化する
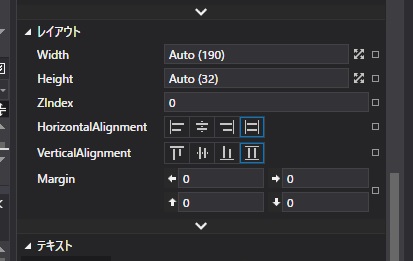
ボタン類は左上詰めにする
ボタン類は、
HorizontalAlignment Strech
VerticalAlignment Strech
とする。

gamen02.jpg
ボタンをグループパネル化したGridのWidthを決める(200くらい)