本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
手動で Google Analytics のコードを、ホームページに貼り付けてGoogle Analyticsを動作するようにします。最低限の手順・動作確認方法の覚書を作りました。
手っ取り早く、とりあえず、サイトをGoogle Analytics に登録したい時のための覚書です。
WordPressを利用している場合は、Google Site Kitを利用するのが最も手っ取り早いです。この手順は、通常のHTMLにGoogle Analytics からタグを取得し、それを該当のページに貼り付けて、Google Analyticsに登録する方法です。
手動でプロパティを作成
最近WordPress でGoogle Site Kitばかり使っていたので、手動でコードを追加するのを忘れちゃって。それにインターフェースも変わっているからどこに何があるやらで。
手動でホームページにコードを追加するための覚書です。左下の歯車のマーク、設定をクリックする。

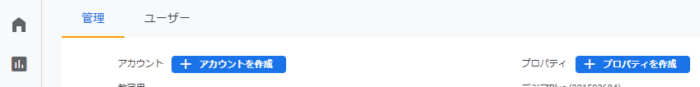
プロパティを作成
今回は、プロパティから作成しました。アカウントからあたらしいものを作成してもOK

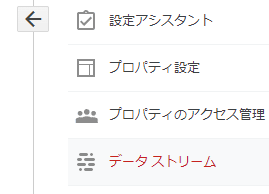
データストリームをクリック

右の閉じた大なり記号をクリック

タグ設定手順 → 新しいページ上のタグを追加する → グローバルサイトタグ の中に、タグが表示されるので、このJAVA Scriptを該当のホームページ<head>タグ内に貼り付けます。

動作確認
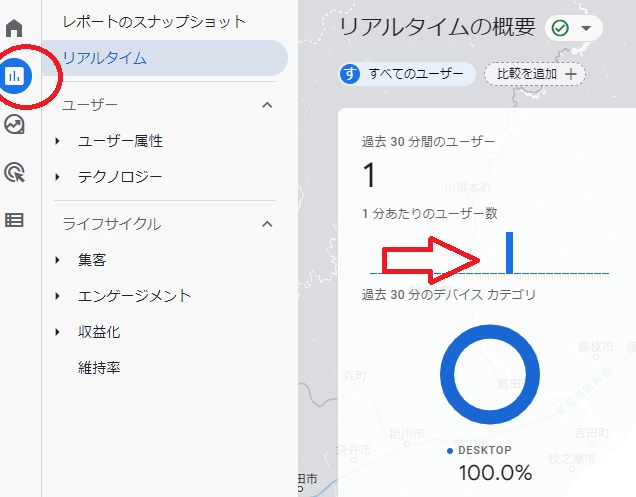
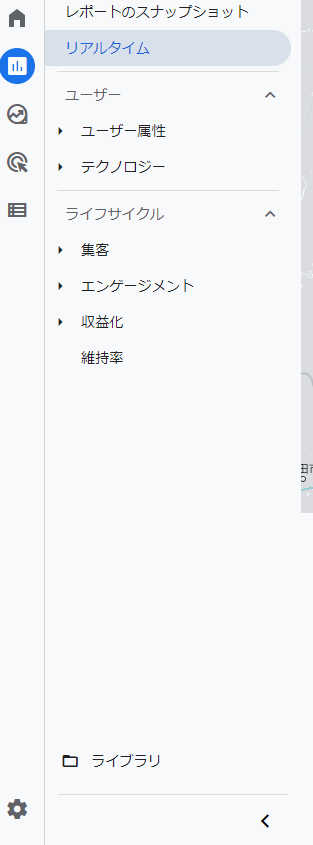
レポート → リアルタイム を確認します。
該当サイトにアクセスした際に、ユーザ数が表示されれば動作してます。