本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
Youtube URLとかだったら自動的にビデオ形式になるけど
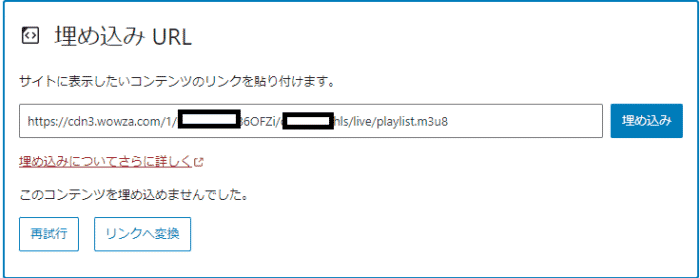
WordPressの機能で、YoutubeURLだったら、そのまま埋め込み動画形式になりますが、m3u8ファイルは、自動的に埋め込まれず

こんな感じになり、実際表示させても、

こういうのが出てくるだけです。
じゃ、動画で指定してやるとどうなるか?

動画を選択して、URLを指定しても黒い画面が表示されるだけです。

m3u8って何?
HLSとは、Web上で動画や音声のストリーミング配信・再生を行なう方式の一つで、米アップル(Apple)社が開発しました。
.m3u8ファイルは再生順などを記したプレイリスト形式のインデックスファイルです。
ビデオファイルが小分けにできるので、ファイル名を順番に記しているのがm3u8です。ライブ配信すると、このファイルがどんどん更新されていきます。
HLS埋め込みスクリプトを利用
カスタムHTMLの設置
WordPressのオブジェクト、カスタムHTMLを設置し、その中にJavaScriptを読み込むHTMLソースを書き込みます。

以下、表示してあるコードを、このカスタムHTML内にコピペして、m3u8ファイルURLをペーストすればプレーヤーとして機能します。
video.jsを利用する方法
JavaScriptの動画再生ライブラリです。ダウンロードしてサーバに配置する事もできるし、CDN上に配置してあるJavaScriptを指定して利用させていただく方法もあります。
参照 Getting Started
video.jsのマニュアル、スタートするためのマニュアルに掲載されているコードそのままです。ここでポイントになったのは、
<source src=”ここにm3u8ファイルのURLを指定” type=”application/vnd.apple.mpegurl” />
これ。typeの指定方法です。m3u8を再生するtype指定はapplication/vnd.apple.mpegurlです。
<head>
<link href="https://vjs.zencdn.net/7.20.1/video-js.css" rel="stylesheet" />
<!-- If you'd like to support IE8 (for Video.js versions prior to v7) -->
<!-- <script src="https://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> -->
</head>
<body>
<video
id="my-video"
class="video-js"
controls
preload="auto"
width="640"
height="264"
poster="MY_VIDEO_POSTER.jpg"
data-setup="{}"
>
<source src="ここにm3u8ファイルのURLを指定" type="application/vnd.apple.mpegurl" />
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a
web browser that
<a href="https://videojs.com/html5-video-support/" target="_blank"
>supports HTML5 video</a
>
</p>
</video>
<script src="https://vjs.zencdn.net/7.20.1/video.min.js"></script>
</body>これやると、画面キャプチャして配信している様子が表示できました。

hls.jsを利用する方法
hls.jsは、HLSクライアントの実装となるJavaScriptライブラリです。
これは、jsDeliverから取得してみます。jsDeliverは、npm、GitHub、WordPressプラグインのライブラリを世界中のサーバーから配信しているCDNサービスで、無料で利用できます。
スクリプトの基本はこれ
<script src=”https://cdn.jsdelivr.net/npm/hls.js@latest”></script>
この指定を入れる事で、hls.jsの最新バージョンを取得してくれます。
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
<video id="hls" preload="metadata" controls="" width="100%" playsinline="" poster="サムネURL"></video>
<script>
var videoSrc = 'ここにm3u8ファイルのURLを指定する';
var video = document.getElementById("hls");
video.volume = 0.5;
var config = {maxBufferLength: 12,maxBufferSize: 10 * 1000 * 1000
};
if (Hls.isSupported()) {
var hls = new Hls(config);
hls.loadSource(videoSrc);
hls.attachMedia(video);
}
else if (video.canPlayType('application/vnd.apple.mpegurl')) {
var hls = new Hls(config);
video.src = videoSrc;
}
</script>まとめ
JavaScriptも、CDNで無料配布していただいているものを利用するととても簡単にスタートできます。コツが分かれば、スクリプトをコピーしてm3u8ファイルのURLをちゃちゃっと設定すればプレーヤーとして再生可能です。


