本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
Typesetterでページ作成してみる
無料で利用できるデータベース不要のフラットファイルCMSを利用してホームページを作成します。Typesetterは、プラグインやテーマがダウンロードでき、見た感じのまま編集できるビジュアルエディターを備えています。
テーマのダウンロード
テーマを選定します。今回はBusiness Casual 1.1をインストールしてみました。
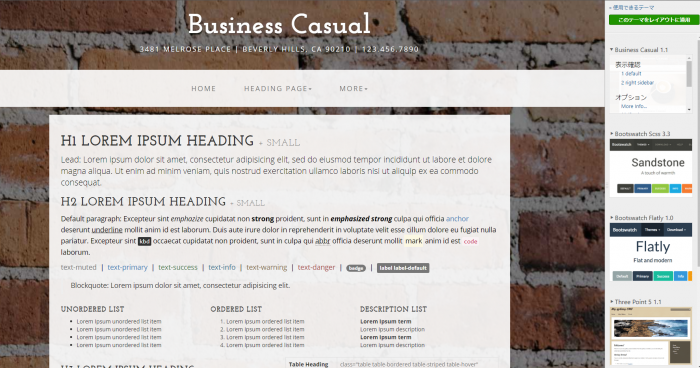
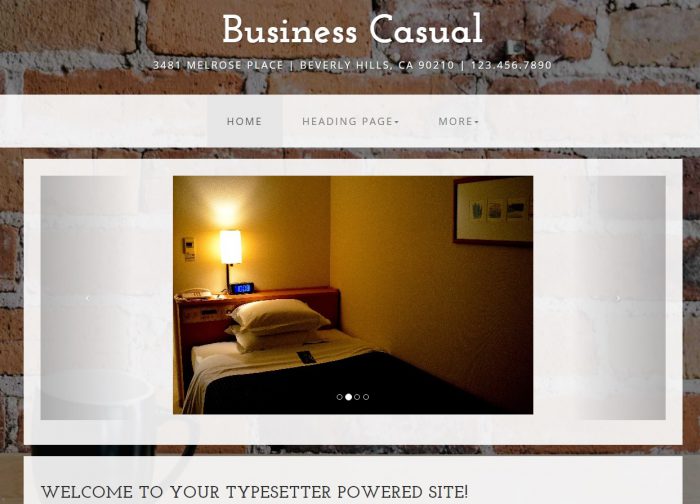
ダウンロードしたテーマは、プレビューしながら適用する事ができます。プレビューするとこんな感じになりました

レイアウトをデフォルトに設定する事で、デフォルト表示になり、テーマが適用されます。
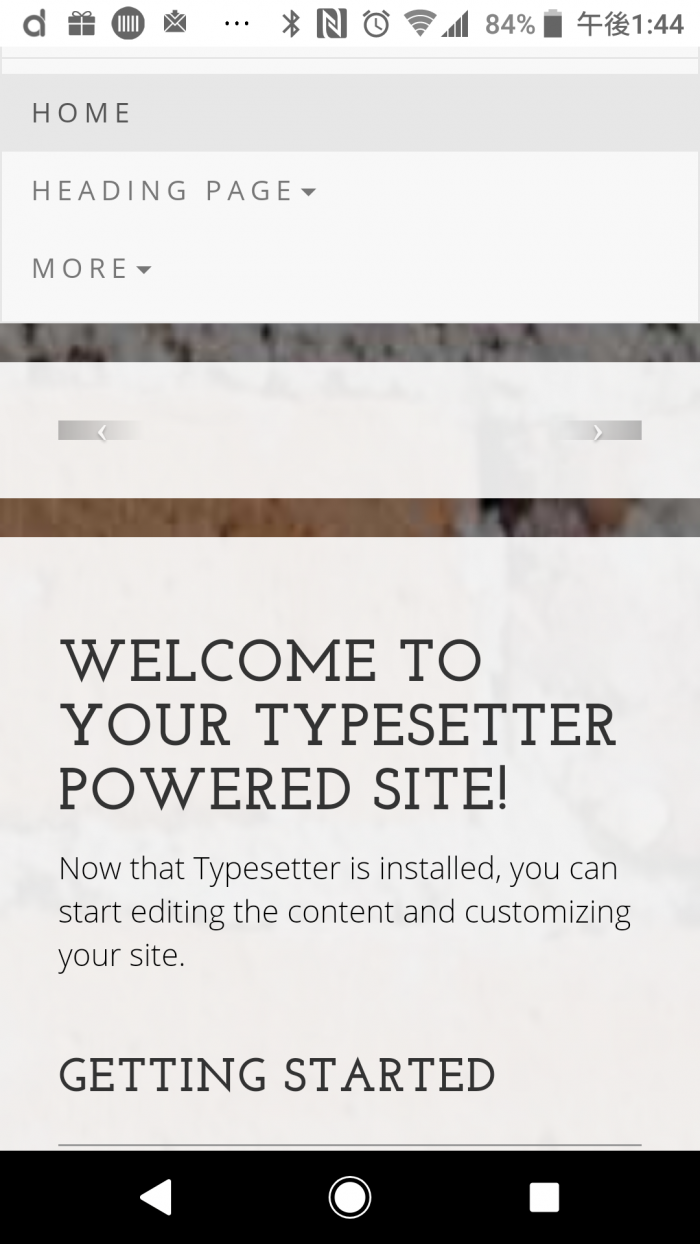
ちゃんとレシポンシブにも対応しているところが憎いですね。

見たまま編集可能
typesetterが優れていると思うのはプレビューしながら文字を編集したり写真をはめ込むことができる点です。
Business Casualと書かれている部分を編集し、編集可能としてみました。文字列を削除してそのまま文字を打ち換える事が可能です。

コンテンツスライダーをセット
Business Casual 1.1 の機能なのか、元々スライダーがセットできるようになってました。

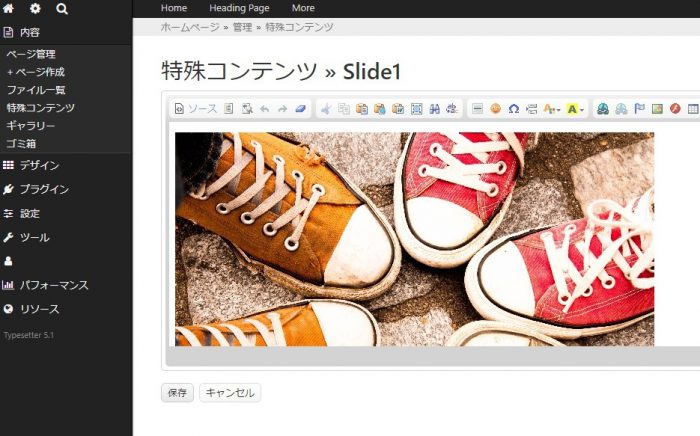
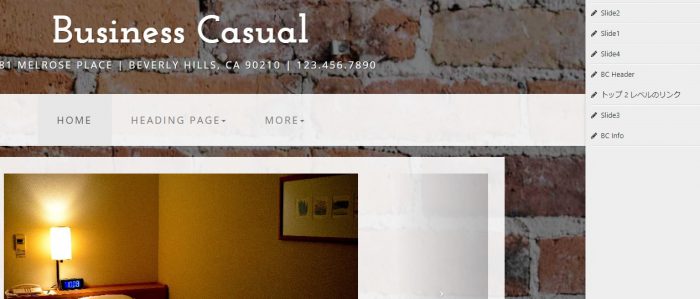
設定は特殊コンテンツの中にある Slide1,Slide2,Slide3,Slide4を編集すればOKです。

このメニュー画面右側での設定では、プレビュー画面が表示されないので、メインメニューの中の特殊コンテンツから設定した方が分かりやすいように思います。

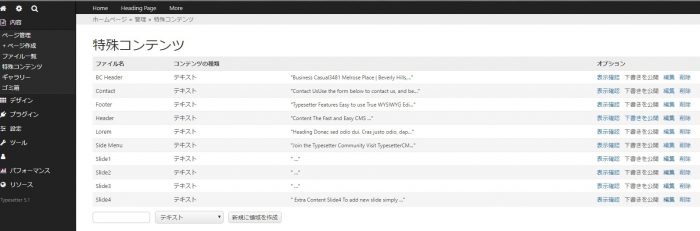
特殊コンテンツを開くとこんな感じで、

Sliderを画面ごとに設定していく事が可能です。編集画面で画像を貼り付けるとプレビューしながら編集できるのでイメージつきやすいです。写真プレビューしながらページを作成できるのが、Typesetterの最大の特徴だと思います。