本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
私は、パソコン関係でお仕事をしているわけですが、どうしてもデザインを切り離す事が出来ません。
ちょっとしたアプリケーションを作成するにしてもデザインは自分でします。UIってやつを考えながら作ります。それから企画を考えたり、その企画に合ったポスター的なものを作成したりする事もあります。となるとやっぱりデザインを考えないと使ってもらえない、見てもらえないものになります。
だけど残念なことに、私にはセンスがない!
と思っていましたが、デザインの事をちょっとだけかじってみたらルールがあってそのルールにのっとって作ればある程度カッコイイ、見やすいものができるんだ!という事が分かったんです。
簡単にいうと、色とフォントとレイアウト、この3つに気を付けるだけ、気を付けるというよりルールにのっとるだけです。それもたったの3つだけ。
フォントについて
日本語なら明朝かゴシックか
明朝体
ゴシック体
欧文フォントなら、セリフ付きかノンセリフか
Times New Roman
Helvetica
明朝体で文章を書いた例
これだけです。ゴシック体・ノンセリフは、はねやトメがなく見やすくある程度太い線で描いてあるので、はっきりしています。タイトルなどに利用すると、はっきり見やすくなります。明朝体・セリフ付きははねやトメがあり、文字の太さに強弱があり、比較的細めの線で描いてあるので長文が見やすいです。
明朝体で書くと比較的長文でも読みやすいです。
ゴシック体で文章を書いた例
これだけです。ゴシック体・ノンセリフは、はねやトメがなく見やすくある程度太い線で描いてあるので、はっきりしています。明朝体・セリフ付きははねやトメがあり、文字の太さに強弱があり、比較的細めの線で描いてあるので長文が見やすいです。
ゴシック体で書くと長文になると、黒々とした感じがして読みにくくなります。
色について
色の特徴
色自体に力があります。赤は情熱の赤。青は冷静の青。この文字を見ただけで危険を感じたり、安心を感じたりします。赤は食欲増進、青は精神安定的な効果をもたらします。色自体に力があるので、この力を利用しない手はありません。
色の組み合わせ
この特徴のある色を組み合わせる事によって、人に印象を与える事ができます。メルヘンチックな雰囲気や、都会的、男性的、女性的、若いなど様々です。私が参考にさせてもらっているのはこのサイトです。
[browser-shot url=”http://www.hp-stylelink.com/news/2013/07/20130708.php” width=”600″ height=”300″ target=”_blank”]
色の組み合わせも法則なんです。法則にしたがえば、決まった印象を与える事が可能です。
レイアウトについて
レイアウトも重要な要素です。モノクロ文書では、色・配色を気にしなくていいので、フォントとレイアウトによって見やすい文書か、見てもらえない文書になってしまうかが決まる重要な要素になります。自分なりに重視したい順序は
1.レイアウト
2.フォント
3.配色
の順になるくらい、レイアウトが大切になります。
関連する要素は近くに配置する
関連するものは近づけて、関連の薄いものは離す
要素を整列して配置する
整列の基準になる線を探しそれにこだわる
コントラストを出す(違いをはっきり)
二つの要素をはっきり違わせる。
デザインの特徴は全て一貫性をもたせる
特徴はページ全体を通して一貫性を持たせる。
Wordでの見やすい文書作成
タイトルを作成する
フォントを文章より大きくし、ゴシック体にする。網掛けをするなどコントラストをつける。22ポイント、MS Pゴシック。中央ぞろえ。
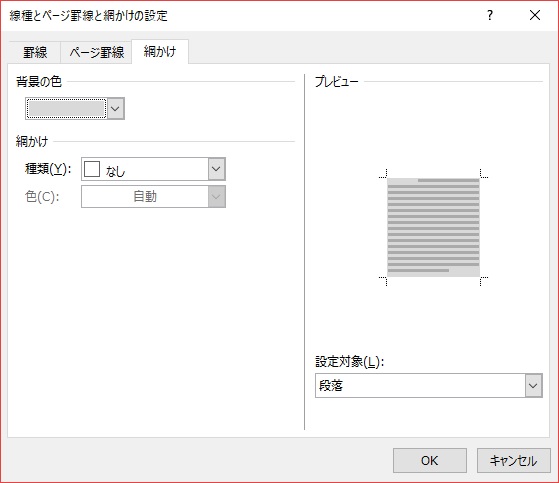
網掛けの仕方
デザイン⇒ページ罫線

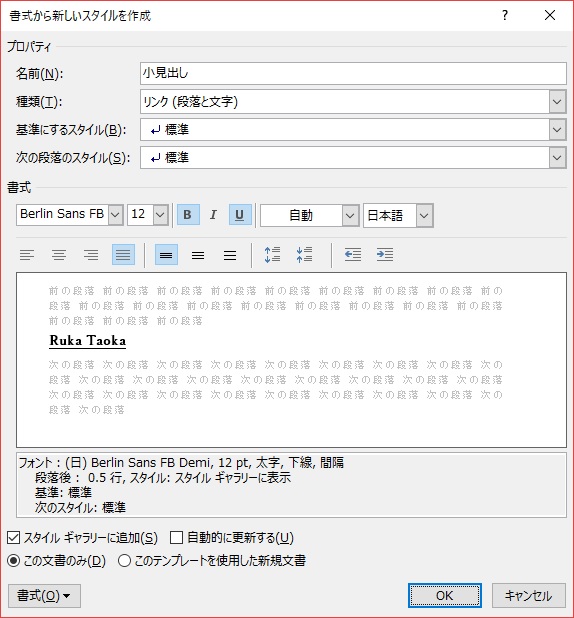
小見出し用のスタイル作成
見出しも見やすいゴシック体にする。ここではセリフのないBerlin Sans FB Demiにした。
フォントサイズを大きく12ポイントにし、太字、下線をつける。
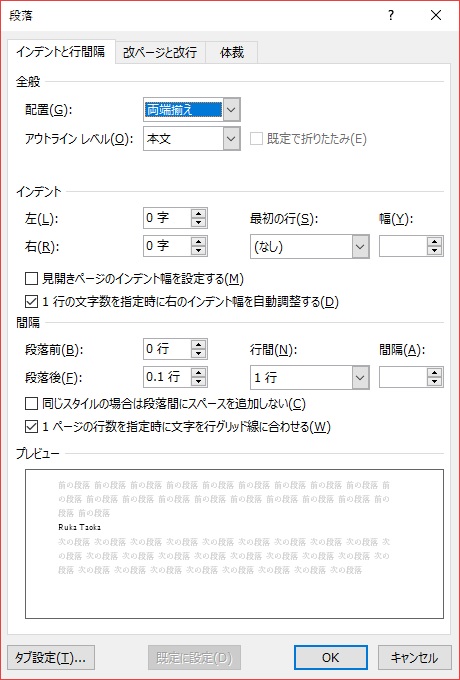
段落後0.1行とする


文章本文構成を考える、基本は明朝
文章本文は基本的に長くなるし、タイトルとのコントラストを考えて明朝体にします。ゴシック体で作成すると、印字面が黒々となりぱっと見見にくい感じがします。


