本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
無料で利用できるCDN cloudflareを利用しようかと思ったのですが、設定を進めていくと業務利用しているすべてのドメインを預けなければならないという事が分かり二の足を踏みました。
で、Jetpackを利用したPhotonを利用する事も考えたのですが、Photonは、一度キャッシュされた画像は削除できないとの事。業務利用を考えるとそれもちょっと困ります。公開前提の写真のみならですが、特にパスワード保護などが考えられているサイトだと、ちょっと怖いです。
[browser-shot url=”http://cloud.sakura.ad.jp/specification/web-accelerator/” width=”600″ height=”450″ target=”_blank”]
そこで、候補として考えたのはさくらのCDNサービスです。500GiBまでは無料で使えるのでまずはお試しとして利用するのもいいし、キャッシュを削除するタイミングも自分で決められるし。お金を払うサービスなのでダウンタイムとかないと思うしで、やっぱり業務利用しようと思ったらこういう事考えないとですよね。
さくらのCDN利用方法
作業前に Aレコード、CNAMEのTTLを300秒程度にしておく
これやっておかないとなかなか反映されなくて、ちょっとイライラします。キャッシュは有効になっているのに、なかなかHITせずMISSばかりといった状況に。変更掛けて安定したらまた元のTTLに戻すといいです。
/etc/bind/のコンフィグファイル変更
cdn 300 IN A 17.7.17.51
設定の確認確認
nslookup set debug cdn.hanako.or.jp
TTLが300と表示されたらOK
さくらのクラウドでの設定
ウエブアクセラレータ画面にて
サイト新規追加
サブドメイン
サイト名
オリジンサーバ
の設定を行う。
CNAME先が表示されるのでメモする(こんなやつ)
4sa74rhadi.user.webaccel.jp.
apache .htaccessの設定 Filesからを追記する
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
<Files ~ ".(gif|jpg|jpeg|png|ico|css|js)$">
Header set Cache-Control "s-maxage=86400, public"
</Files>
# END WordPress
今回は、cssとjsファイルもキャッシュされるように書いてみた
CNAMEを登録
今まで利用していたAレコードをコメントアウトし、代わりにCNAMEのFQDNを登録する
;cdn IN A 157.7.123.44
cdn IN CNAME 4sa74rhadi.user.webaccel.jp.
さくらのウェブアクセラレータ画面から
登録したサイトの設定を 有効にする
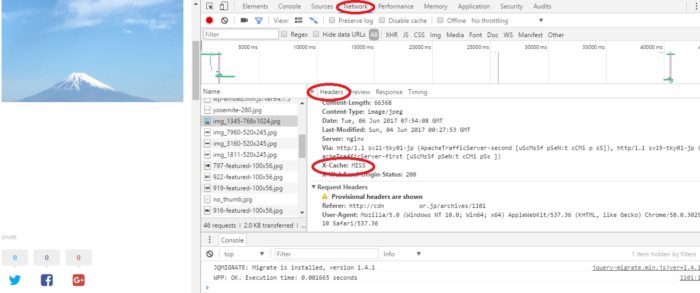
Google ChromeでX-Cacheの中身を確認する
F12キーを押してデベロッパーツールを起動
Networkタブをクリック
表示されたイメージを確認
X-Cacheの中身を見る
HITとなっていればキャッシュサーバから取得

webサイト点数比較
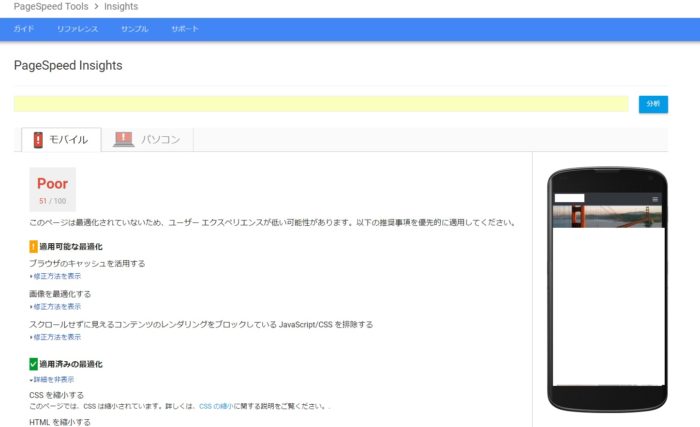
PageSpeed Insights
Googleサービスを利用して、ページの読み込み速度がどのように変化したか確認します。
さくらのクラウド設定前
さくらのクラウド設定後

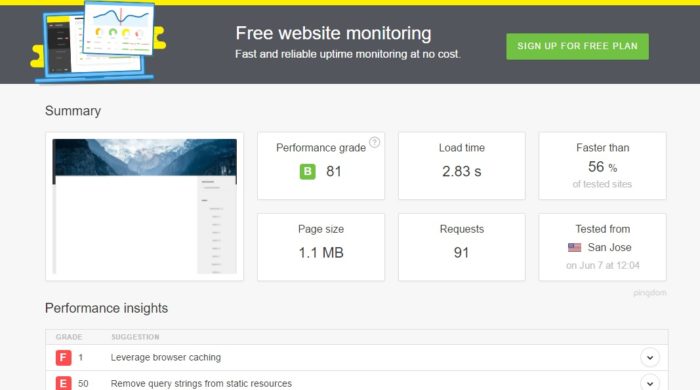
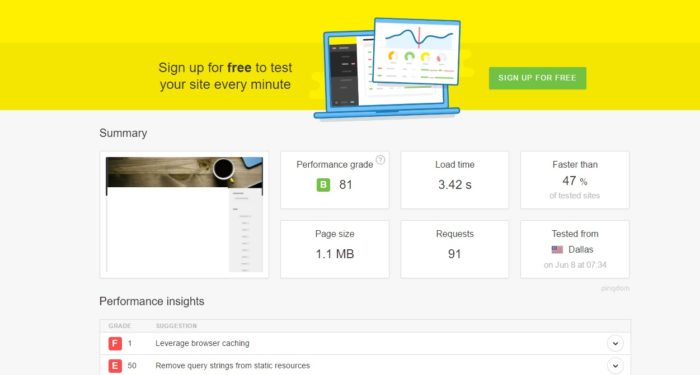
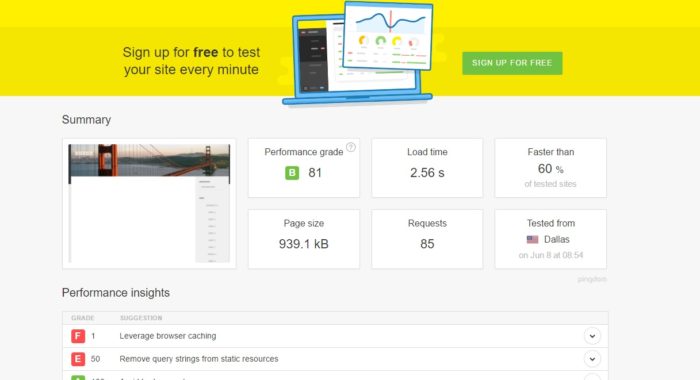
pingdom Website Speed Test
さくらのクラウド設定前
さくらのクラウド設定後

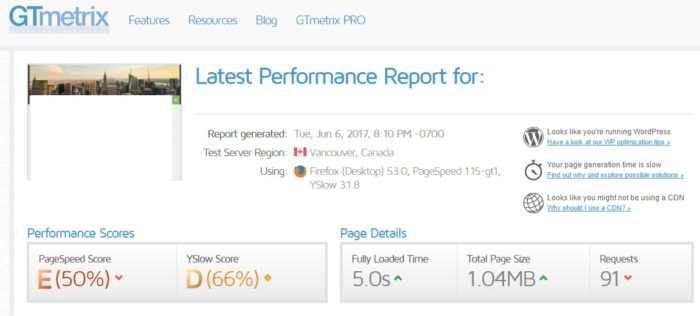
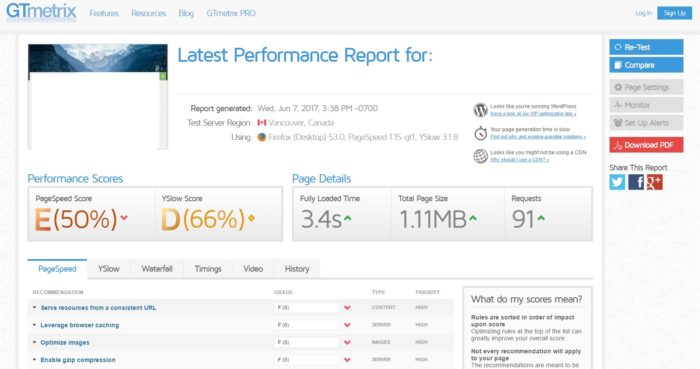
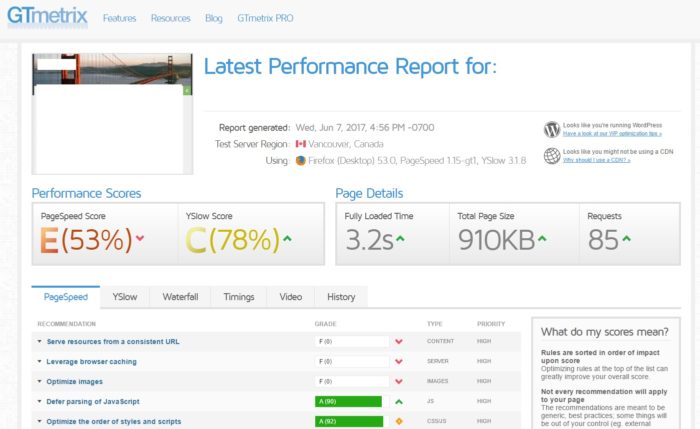
GTmetrix
さくらのクラウド設定前

さくらのクラウド設定後

さくらのクラウド設定後、なんとページ速度は遅くなっている事が分かりました。ページ速度は速くなるものだと思っていたのでちょっと残念です。ま、負荷分散が目的なのでこれでいいのか、、、。
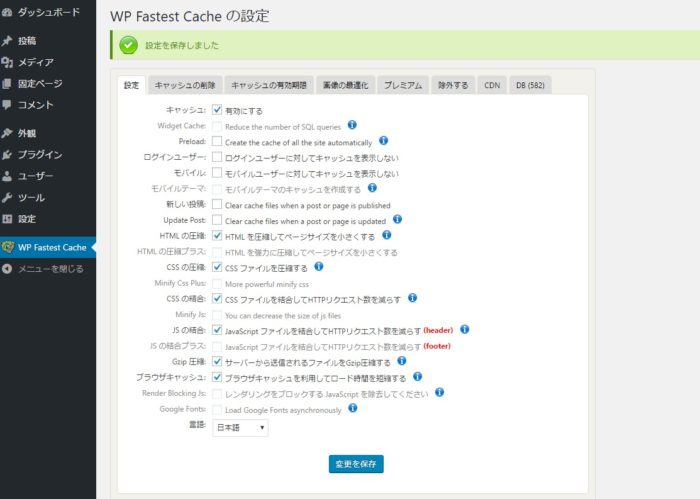
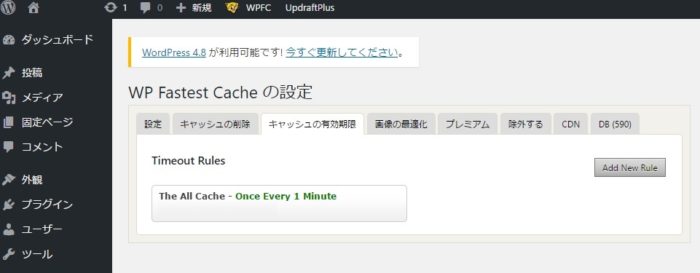
Wp Fastests Cacheの利用方法
WPでのHTML整形は、サーバーに負担をかけます。WPのデータは、DBに格納されておりホームページにアクセスされたらPHPでそのDBの中からデータを取り出し、テンプレートに当てはめてHTML,CSS,JSを整形してホームページを表示します。大量のアクセスがあると、サーバに負担をかけます。この成形されたデータをキャッシュして、ユーザにはそのキャッシュデータを表示するという方法です。
さらに、Wp Fastets Cacheプラグインを入れて調整
今回のサイトは、多くの方に投稿をお願いしてあり、その投稿を短時間でみんなに見てもらうという企画のために構築しています。このため、あまりサーバに負荷がかかるのもよろしくない状況です。これを回避しつつパフォーマンスは上げたいという事になります。このためWp Fastets CacheのPreload機能など、サーバに負荷をかけそうなものは外してあります。
設定はこんな感じにしました。極力サーバに負荷をかけない事を目的とした設定です。

ホームページの表示速度は改善しました。それぞれちょっとずつ点数が上がっています。これで良しかな。



WPCを入れた副作用
WPCを導入後、見出しメーカーで作成した見出しが反映されなくなってしまいました。

見出しメーカーで作成したCSSをそのテーマの編集で反映させていただのですが、どうもCSSファイルが正常に吐き出されなくなってしまったようです。WP Fastest Cacheのキャッシュを有効にするのチェックを外すと、見出しが反映されるようになりました。
結局のところ、
CSS ファイルを圧縮する
のチェックを外したところ、見出しが反映されるようになりました。WordPress でCSSを編集してそれがうまく反映されなかったら、キャッシュ系のプラグインを疑うといいです。このチェックを外して保存したところ、パソコンのChrome,EdgeおよびスマホのChromeでもうまく見出しが表示されるようになりました。
ブラウザのスーパーリロード
上記を試す際にブラウザにキャッシュが残っていると、WP側をいじってもうまく反映されない事があります。基本的にどのブラウザでもF5キーを押すと、リロードされます。ただ、キャッシュが削除されない事があるので、
Chromeなら
設定 ⇒ その他のツール ⇒ 閲覧履歴の消去
から、キャッシュを削除するといいです。
また、Shift + F5キーを押すとスーパーリロードとなり、キャッシュを無視してデータを読み込んでくれます。
管理者画面はキャッシュを利用したくない
管理者でログイン後、各ページを表示させると、ブラウザ上部にWPのメニューが表示されますが、WPCを有効後これが表示できなくなってしまいました。これもキャッシュと関係があるようです。
負荷テストについて
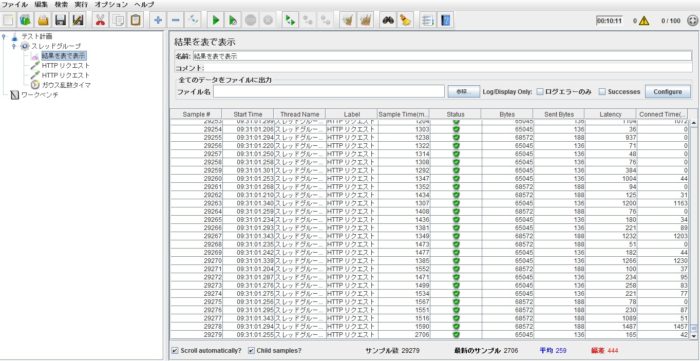
jMeterでテスト
大量に集中アクセスを受けた場合の想定をjMeterでテストしてみました。
httpリクエストにてトップページへアクセス
httpリクエストにて投稿にアクセス
スレッド数100
Ramp-Up期間 10秒
無限ループ
です。100人の人が10秒間にトップページと投稿を見る2PV発生する設定です。これを無限に繰り返します。以前CDN設定前は1分15秒で503エラーが発生しました。CDN設定をしたら3分30秒で503エラーが発生でした。今回は、Wp Fastets Cacheを設定後10分間回してみましたがエラーなしです。

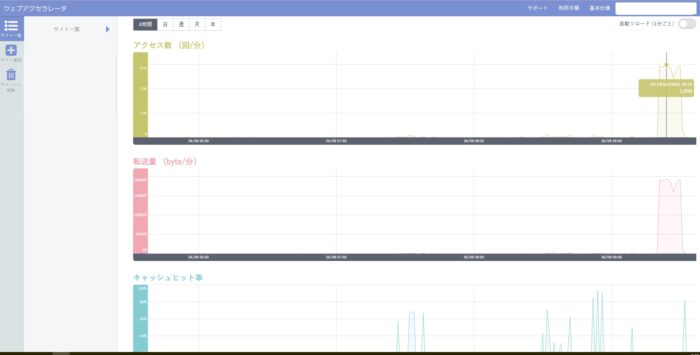
ちょっとうれしいですね。さくらのウェブアクセラレータの機能を見ても10分間ほど3,000アクセスが続いていて、転送量も200MiBほど続いています。これだけの負荷をさくらが受け持ってくれたという事だと思うので、なかなかいい感じだと思います。昨日、CDN設定直後に3分30秒で503エラーというのも、設定直後はDNSの設定関係が反映されるまで時間がかかるのか、キャッシュサーバにちゃんとキャッシュデータが残るまでに時間がかかるのかといったところでCDN設定は少し時間がたってからきいてくるような気がします。

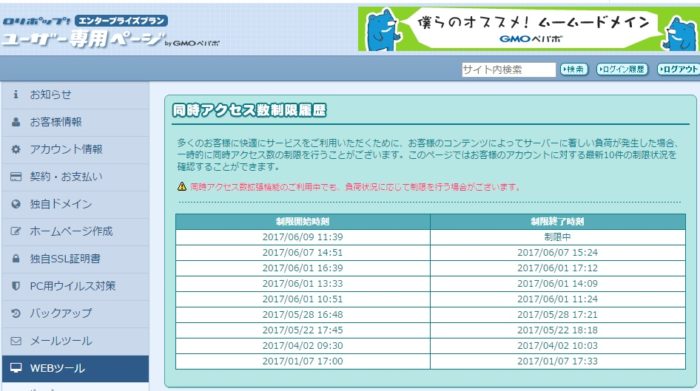
アクセス集中による制限状況について
アクセスが集中すると、レンタルサーバ側で制限がかかります。ロリポップの場合、制限のかかった状況を管理ページで確認できます。ちなみに、一度制限がかかるとアクセスがなくなっても30分間は制限状態が継続するようです。

この制限がかからないように、CDN設定と、WPプラグインによるキャッシュによって回避しようと考えています。
集中アクセスの際によりサーバに負荷をかけない設定はWPプラグインでキャッシュを作る方法のようです。WPは、データベース上にデータを格納しており、アクセスに応じて、テンプレートを利用してデータベースの文字列を引き出し、HTMLを生成してホームページを表示させます。
この作業はサーバにとってかなり負荷が高いようで、一度HTMLを生成したらそのままそのページをキャッシュして応答するというのがWPプラグインによるキャッシュ作成になります。
WPプラグインによるキャッシュ作成の問題点は、キャッシュを削除するまでホームページが更新されない事。
今回の企画では投稿者がリアルタイムにどんどん記事を投稿していくので、見る側もそれに合わせて更新されたホームページを見たいです。これはサーバに負荷をかけない関係と反比例(トレードオフ)になります。

1分ごとにキャッシュを削除する設定にして、どれだけサーバに負荷がかからないか確認してみます。これでアクセス制限がかかるようだったら次は5分ごとにキャッシュ削除ですね。
多人数同時負荷テスト
100名近くの方にお願いして、実際にスマホからアクセスいただき、同時投稿、同時閲覧などを10分間でお願いしてみました。

15時台に5702リクエスト、1538PVを記録。特に15:30から10分間テスト参加の方皆様に集中的に投稿と、閲覧をお願いしましたが特に不都合は起きませんでした。

15:00台のさくらウェブアクセラレータ(CDNサービス)は、ヒット率70%-80%で推移しました。

テストに参加くださった方は100名近くの方で、15:30の時点ではおよそ65名の方が集中的に負荷をかけていただけたようです。
皆様からいただいた報告によると、一部投稿時、時間がかかると感じた方もいらっしゃいましたが、おおむね快適に利用できたという事でした。
WPCの設定は1分ごとにキャッシュ削除(更新されず同じページがずっと表示されてしまう事を防止)としました。
ロリポップはこの時間帯のアクセス拡張を行いました。


