本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
Blendを利用します

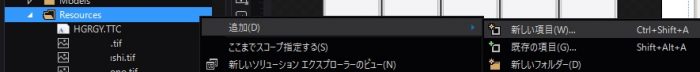
Resorcesフォルダを右クリック
追加 → 既存の項目
をクリックします。
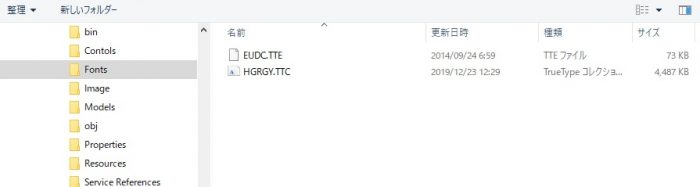
Fontsの指定

Fontsフォルダにあらかじめ埋め込みたいファイルをコピーしておき、これを指定します。
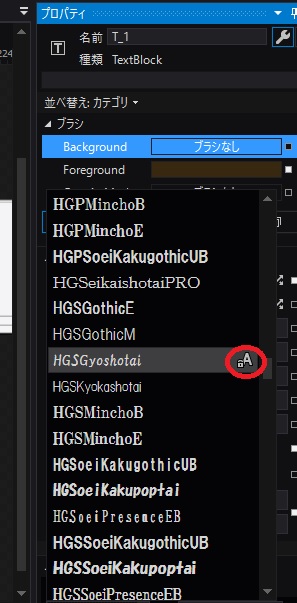
埋め込みフォントの指定
テキストブロックで埋め込みフォントを指定します。

Aに鍵のマークがついているのが埋め込みフォントです。これを指定します。この時にできるXAMLは
<TextBlock x:Name="T_1" Margin="0,14,0,60" FontSize="36" HorizontalAlignment="Center" Width="37" TextAlignment="Center" Foreground="#FF37280F" TextWrapping="Wrap" FontWeight="Bold" FontFamily="/TestApri;component/Resorces/#HGSGyoshotai" />
となります。
これで、埋め込みフォントにて表示可能です。
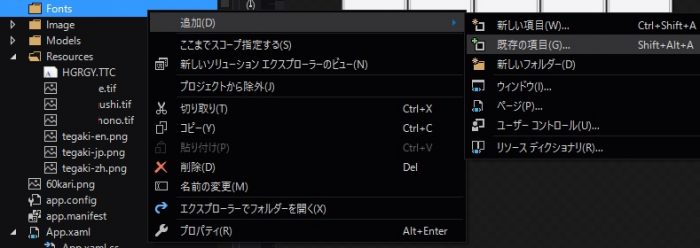
Fontsフォルダにフォントをまとめたい場合

Fontsフォルダを作成し
追加 → 既存の項目
をクリックします。
XAMLの調整
上記までの手順でできるはずなのですが、私の環境では何かちょっとおかしくて、このままだと表示できませんでした。
<TextBlock x:Name="T_1" Margin="0,14,0,60" FontSize="36" HorizontalAlignment="Center" Width="37" TextAlignment="Center" Foreground="#FF37280F" TextWrapping="Wrap" FontWeight="Bold" FontFamily="/TestApri;component/Resorces/#HGSGyoshotai" />
エディタ上では指定のフォントになるのですが、コンパイル実行すると、指定のフォントが外れてしまいます。
<TextBlock x:Name="T_1" Margin="0,14,0,60" FontSize="36" HorizontalAlignment="Center" Width="37" TextAlignment="Center" Foreground="#FF37280F" TextWrapping="Wrap" FontWeight="Bold" FontFamily="/TestApri;component/Fonts/#HGSGyoshotai" />
手入力にて、Resorcesの部分をFontsに入れ替える事で表示できるようになります。


