本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
そのホームページに、パスワードをつけたいんだけど簡単なパスワードをつける機能がないかな?というお話です。
Password Protected
https://ja.wordpress.org/plugins/password-protected/
設定もめちゃくちゃ簡単で、簡便なユーザ名の必要ないパスワードのみの運用ができるようになります。
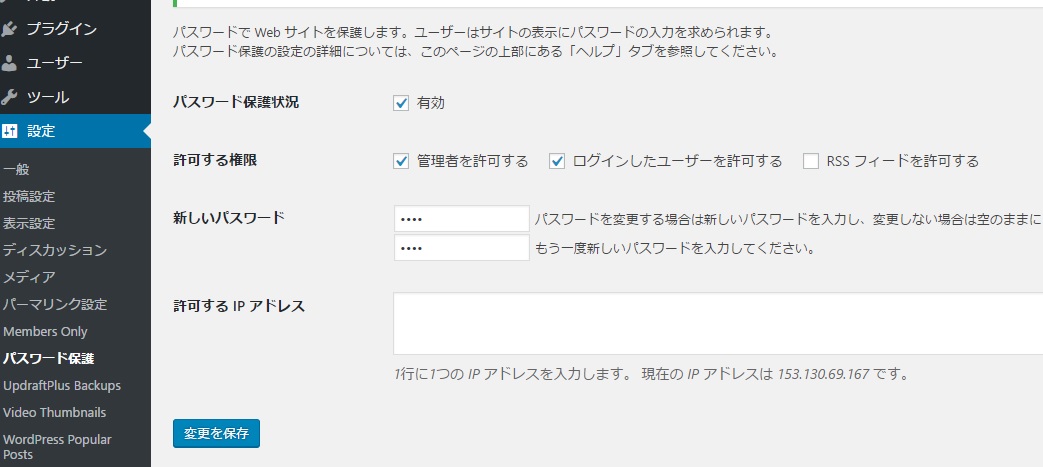
設定方法

1.基本的にパスワードの保護状況にチェック
2.新しいパスワードにパスワード入力
の2点でパスワード運用ができます。
管理アクセス
また、管理アクセス、投稿者権限でのアクセスの場合は通常通りのURLにアクセスすると、ユーザ名・パスワードのログイン画面が出ます。
サイトアドレス/wp-admin/
にアクセスすれば、通常通りユーザ名が必要なパスワードが聞かれます。
ログインロゴ変更 Easy Login Logo
Easy Login Logo プラグインを利用すると、Password Protected でできたログイン画面のWordPress ロゴを変更する事ができる。
[browser-shot url=”https://ja.wordpress.org/plugins/eazy-login-logo/” width=”600″ height=”300″ target=”_blank”]
プラグインインストール時点のデフォルトでは、
wp-content/plugins/eazy-login-logo/images/login-logo.png
が表示されている。このファイルを差し替えればロゴが変わります。
何とかして、このimagesフォルダにpngファイルをアップロードする。ここになるとどうしてもshell操作(scp操作)が必要になる。WinSCPなどで所定の位置にアップロード。
この辺りは利用中のレンタルサーバなどで違いがあります。ロリポップだったらこんな感じです。
hoge.png
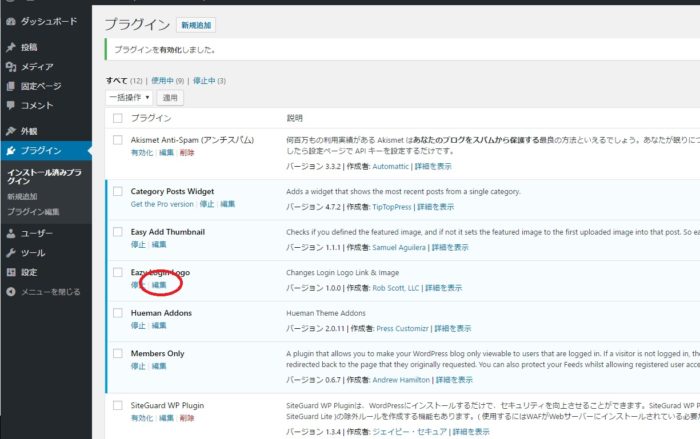
をアップロードしたとして、プラグインの編集を開く

image配下のファイル名を変更する
add_action( 'login_enqueue_scripts', 'eazy_login_logo' );
function eazy_login_logo() { ?>
<style type="text/css">
body.login div#login h1 a {
background-image: url(<?php echo plugins_url('images/hoge.png', __FILE__ ); ?> );
}
</style>
<?php }
これで、Password Protect で出てきたログイン画面のロゴがさし変わります。


