本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
無料でというとちょっと大げさかもしれませんが、WordPressを利用すると、ほとんど費用をかけずにデジタルサイネージを構築する事ができます。
ちょっとオジサンたちにご説明する際には電子看板とお伝えしています。デジタルサイネージとお伝えしてもピンとこないみたいです。
デジタルサイネージの通常安いサービスを利用しても月額5,000円ほどの費用がかかりますが、WordPressを利用してホームページ形式でサイネージを設定する事で500円のレンタルサーバで無数にサイネージページを作成する事が可能です。
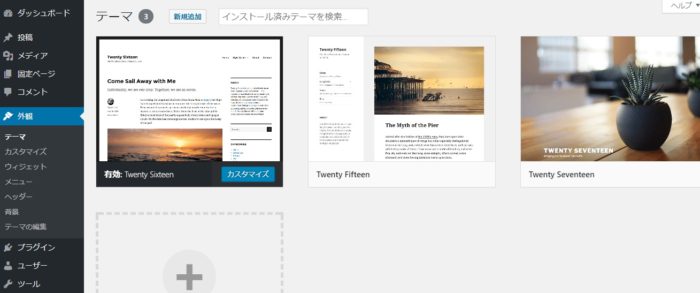
テーマをサイネージ用に設定
Twenty Sixteenに設定する

テーマの更新通知を無効にする
せっかくテーマの中でテーマフィルの内容を更新し、各支店のサイネージデータとしているところにテーマの更新が入ると、テーマファイルの内容はすべて削除されます。それは困ったものですので、テーマの更新通知は無効にします。
セキュリティ上の問題も出るかもしれませんが、一般公開するwebサイトでもないし、ま、いいかという感覚で。
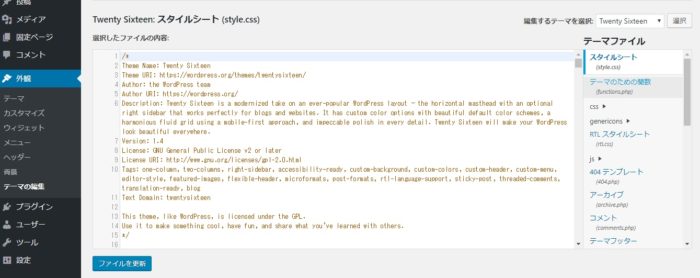
テーマの編集 ⇒ function.php を開きます

最終行に以下を付け加えます
/* ** テーマファイルのアップデートを非通知 */ remove_action( 'load-update-core.php', 'wp_update_themes' ); add_filter( 'pre_site_transient_update_themes', create_function( '$a', "return null;" ) );
※このコードの書き方はphp7 系まで。php8にアップデートすると、これが原因でホームページが表示できなくなります。対応方法はページ下部を確認ください。
プラグインの調整
全てのプラグインを削除します。必要なプラグインだけに絞る事で、セキュリティに関する不具合要因を少しでも軽減させておきます。
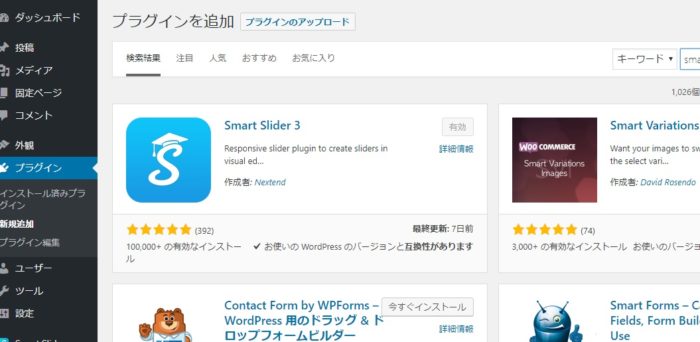
Smart Slider3のインストール・有効化
Smart Slider3によって、スライドを定期的に変えるようにします。このプラグインがポイントです。

Password Protectedのインストール・有効化
社内的なサイネージの場合、外部の方にはあまり見て欲しくない情報もあります。その時にはこのPassword Protectedを利用します。サイネージは公に広く伝えたい時もあると思うので、その場合は必要ありません。

headerファイルマスターの作成
SSHでログインして、wp-contentの中のthemes/twentywixteenに入って、headerをコピーしてマスターを作成します。これは、1つのWordPressサイトで、複数種類のサイネージを稼働させるために必要です。1つのWordPressサイトに、1つのサイネージを作成するだけないら必要ありません。
twentysixteen]$ cp header.php header-.php
headerマスターの編集
コピーしたheaderに、Smart Slider3のショートコードを配置。このheader.phpにSmart Sliderを設定する事で、サイトの一番上にスライダーを表示させる事ができます。
</head>
<body <?php body_class(); ?>>
<?php
echo do_shortcode('[smartslider3 slider=]');
?>
<div id="page" class="site">
headerマスターからコピー
配置する支店分のheaderマスターをコピーする
テンプレートマスターを作成
index.phpをコピーしてテンプレートを作成します。テンプレートマスターを作成しておくと、コピー後の作業を軽減する事ができます。
twentysixteen]$ cp index.php temp-.php
コメントすぐ下のget_headerを編集
*/
get_header('01'); ?>
テンプレート名を設定
最下行にテンプレート名を設定できるようにする
<?php get_footer(); ?> <?php /* Template Name: temp-01 */ ?>
マスターから量産
headerマスターと、テンプレートマスターから支店分量産する。
twentysixteen]$ cp header-.php header-hokkaido01.php twentysixteen]$ cp header-.php header-hakodate01.php
twentysixteen]$ cp temp-.php temp-sapporo01.php twentysixteen]$ cp temp-.php temp-hakodate01.php
テンプレートマスターを支店用テンプレートにする
twentysixteen]$ vi temp-sapporo01.php
get_header('sapporo01'); ?>
-- 省略 --
<?php get_footer(); ?>
<?php
/*
Template Name: temp-sapporo01
*/
?>
twentysixteen]$ vi temp-hakodate.01.php
get_header('hakodate01'); ?>
-- 省略 --
<?php get_footer(); ?>
<?php
/*
Template Name: temp-hakodate01
*/
?>
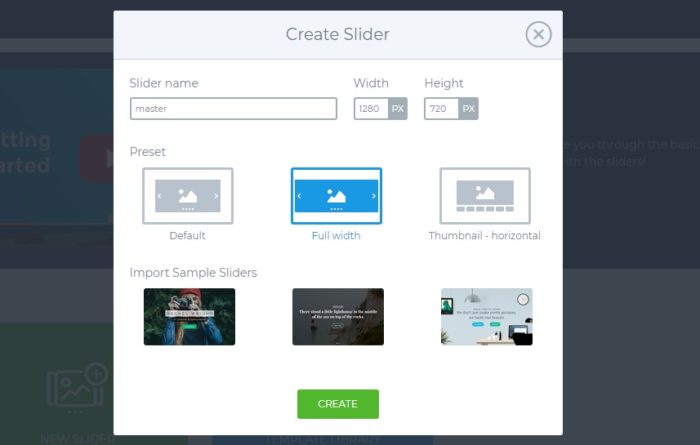
スライドマスターを作成する
Smart Slider3からスライドマスターを作成する

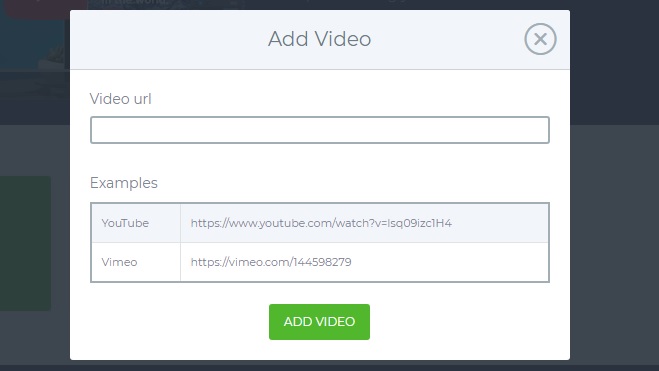
共通コンテンツの設定
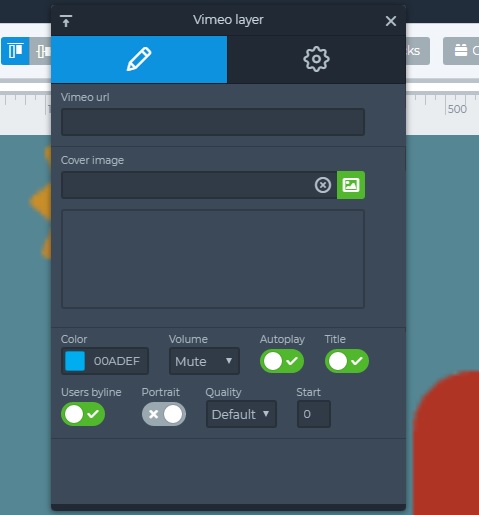
vimeoで動画作成した共通コンテンツを設定する

vimeoビデオが、自動的に再生されるようauto playにする。さらに、音が流れると困るので、muteする。

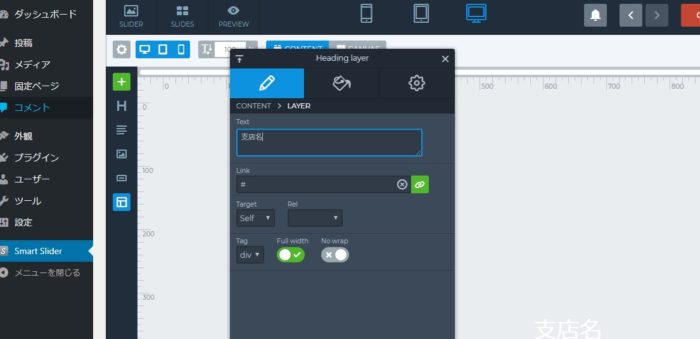
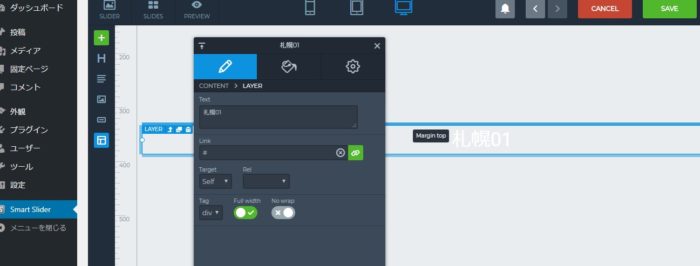
支店名スライドの設定
スティックPCで設定時、他の支店と間違えていないかを確認するためのスライドを作成する。emptyスライドにテキストレイヤーで支店名と記入する。

スライダーの詳細設定
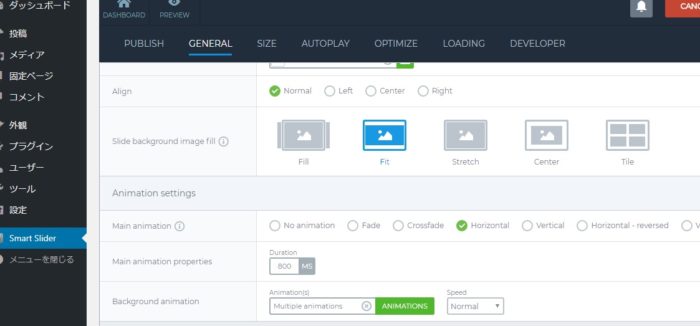
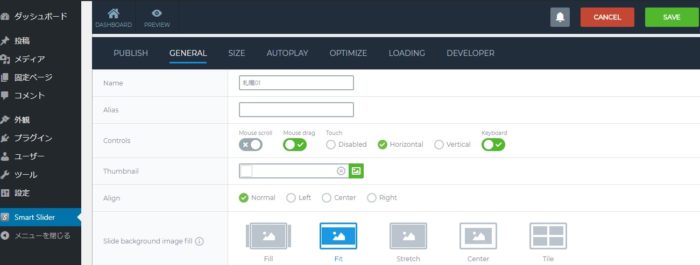
GENERAL設定
Slide background image fill を Fitにする
Background animation を Multiple animationsにする

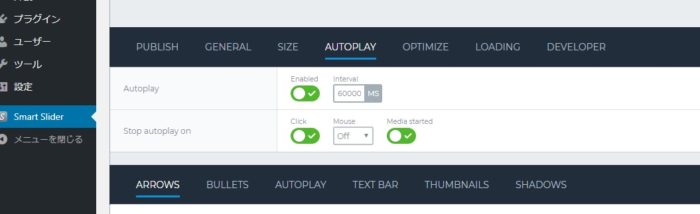
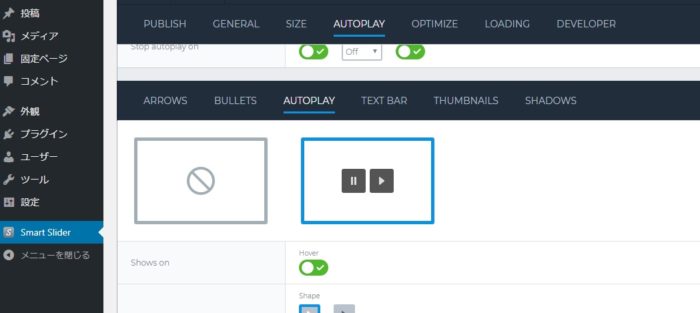
AUTOPLAY設定
勝手にスライディングが始まるように設定し、1枚のスライドは1分で変わるようにする。

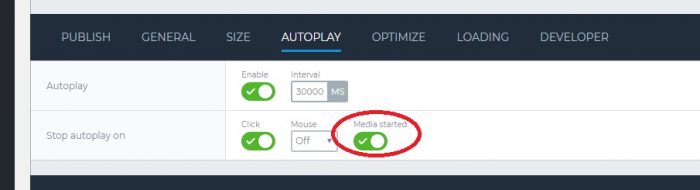
ムービーを自動再生中時間がきたら次のスライドに移行したい場合は、
Stop autoplay on のMedia startedをオフにします。下記設定は30秒経過したら、メディアがスタートしている状態ならautoplayを止めるという意味ですが、スイッチをオフにする事で、メディアがスタートしていても関係なく次のスライドへ移動します。

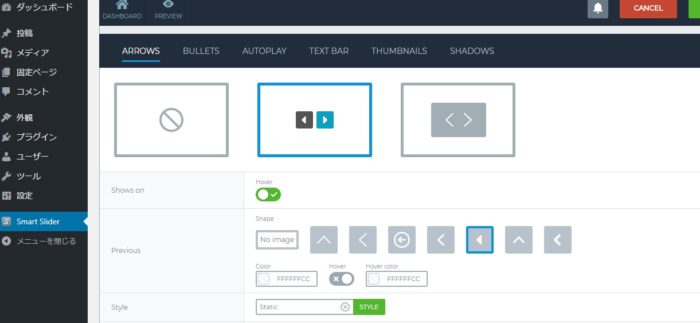
Arrows設定
マウスがホバーした時だけ、矢印を出し、自分が好きなスライドに移動できるようにする。

Autoplay設定
マウスがホバーした時に、一時停止・再生ができるようボタンを表示する

設定したらSAVEボタンを忘れずに
マスターを支店数分コピーする
作成したマスターをコピーする

コピーしたスライドを編集
GENERAL設定で名前を変更

emptyスライド支店名変更
間違えないように作成したemptyslideの支店名を支店の名前に変更

変更したらSAVEボタンを忘れずに。支店数分繰り返し行う。
各支店用のスライダーIDを控えておく。
各支店用のheaderファイルのスライダーID設定
札幌01支店用のサイネージスライダーIDは3になったので、これを設定
<body <?php body_class(); ?>>
<?php
echo do_shortcode('[smartslider3 slider=3]');
?>
<div id="page" class="site">
各支店用の固定ページの作成
いらないサンプルページは削除しておく。
各支店用に固定ページを作成し、テンプレートを割り当てる。
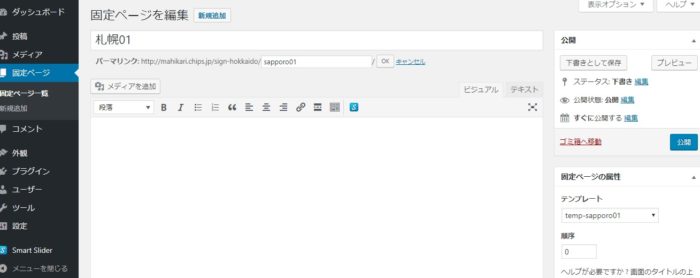
固定ページ作成
札幌01支店用の固定ページを作成し、札幌01用のテンプレートを割り当てる。

ここで、公開するとホームページとして確認可能になる。
VPN設定
万一、設定したクライアント側・サイネージ表示PCの調子が悪くなった時のためにリモートデスクトップ環境を整備しておきます。
私はソフトウェアVPNはPacketixを利用しています。
Packetix VPNのオープンソース版SoftEther VPNは、無償で利用が可能です。
使いやすいOSでサーバ立てればいいのですが、私は少しでも安くあげたいので使い古したサーバにLinuxを入れて、この無償のVPNサーバを構築しています。
クライアントの設定を行うため、SoftEther VPNサーバ上に支店ごとのユーザを作成します。有償版のPacketix VPNでは電子証明書が利用できますが、SoftEhter VPNはパスワードしか利用できないので30文字くらいの長い文字列を作成してパスワードとしています。
LinuxにSoftEhter VPNを設定する方法はこちらに詳しく解説してあります。
TightVNC
Windowsリモートデスクトップは、Windows10 Proでないと利用ができません。OSも安く上げたいのでHomeEditionを利用しています。そこでリモートデスクトップするために、TightVNCを導入しています。
[browser-shot url=”https://www.tightvnc.com/” width=”600″ height=”450″ target=”_blank”]
キッティング作業
サイネージを表示するためのお勧めマシーンは、インテル製のスティックPC。ただ、ブラウザが動くOSなら何でも構いません。安い、もしくは古いパソコンでもOKです。
Compute Stick STK1AW32SC(中身はだたのWin10 PCです。)
Atom x5-Z8300(Cherry Trail)
メモリ2GB、eMMC:32GB、Intel(r) Wireless-AC 7265 + BT 4.2、
ファン有
Atom x系のCPUはそこそこ性能がいいので、動画再生時にカクカクしたりなどの問題は起きません。またファンもついているので冷却効果もあり、暴走してサイネージが止まるという事もありません。(ただ、過酷な環境下では条件変わると思います。)
CHUWI HeroBoxへ変更
2022/8 そろそろ、Compute Stickも手に入らなくなりサイネージに利用するミニPCを再選定しました。少し大きくなってしまいましたが、うちではCHUWIのHeroBoxを利用する事にしました。
また、Windows11に変更しています。
M1S+へ変更
CHUWI HeroBoxがとても調子悪い
そこで、M1S+ へ変更しました。またスティックPCです。
Skynew スティックPC Intel Celeron N4000/4GB/128GB/Windows 11 Pro
クローニングがミソ
できるだけ設定の手間を省くためには、共通部分の設定をクローンしてしまうというのがミソです。様々なやり方があると思いますが、私はSymantec Ghost Suiteを利用しています。これは企業用でライセンスを購入しているもので複数台を同時に同じ状態にする事ができます。
クローニング設定内容
イメージ作成した内容です。1台1台に共通な設定をするのは無駄なので、流し込んで一気にこの状態まで持っていきます。
WindowsUpdateを完了させる(これが、なかなか時間がかかる)
VNCアプリインストール(パスワードも決めておける)
Packetix設定(VPN 通信設定まで行う)
Google Chromeのインストール
Google ChromeURLの設定(ベースになるURLまで)
拡張機能 auto loginをインストール

"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --start-fullscreen --app=https://techlive.tokyo
スタート画面からピン止めを外す
スクリーンキーボードをスタートにピン止め
集中モード アラームのみ
通知 オフ
電源設定 バランス
ディスプレイの電源を切る 適用しない
ハードディスクの電源を切る なし
電源ボタンの操作 シャットダウン(電源プランの編集→電源オプション→電源ボタンの動作の選択)
Chrome → 拡張機能AutoLoginの追加
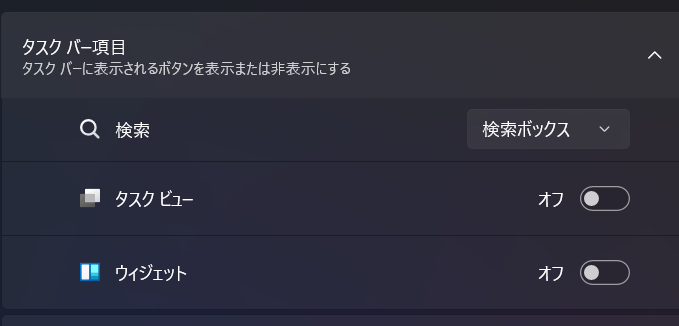
タスクビュー → 非表示
ウィジェット → 非表示

Microsoftアカウント登録画面を無効にする(Windows 11 Pro)
サイネージ用PC仕上げ
クローン作業ではできない、1台1台に施さなければいけない作業です。
コンピュータ名の変更
PacketixVPN IPアドレスの試験
Google ChromeURLの設定(各支部用の設定にする)
Google Chromeスタートアップにショートカットコピー
PacketixVPN パスワードの設定
テスト
起動時スタートアップで、該当支部のサイネージが表示される(この際にパスワードが保存されている事)
VPN越しにVNC接続ができる
出荷
Chromeでパスワードが保存されない時
パスワードの保存を停止する
パソコンで Chrome を開きます。
画面右上のその他アイコン [設定] をクリックします。
下部の [詳細設定] をクリックします。
[パスワードとフォーム] で [パスワードを管理] をクリックします。
設定がオンになっているか確認
パスワード常に保存しないURLに登録されていないか確認
スティックPC2画面認識
このスティックPC時々2画面認識になる事があります。なんでだろう。テレビの後ろにつけて1画面のみでしか運用していないのですが。(だって、HDMIポートも1つしかないし、物理的に2画面付ける事は不可能なのに。)
また、未解決です。

Chromeで動画が自動再生しない
Chromeの自動再生ポリシーが変わってしまい、時々自動再生がうまく始まらない端末をみかけます。その時には、起動時のオプションを増やしてやります。
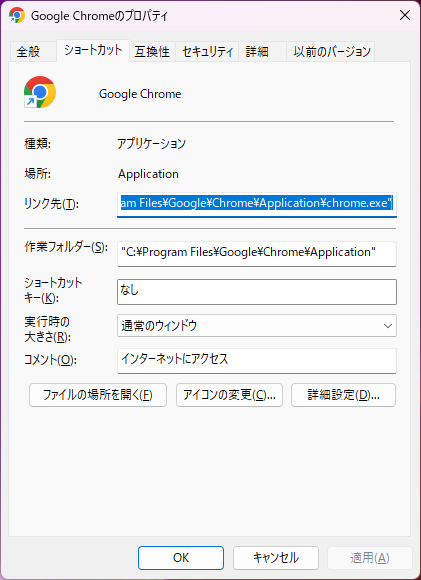
Chromeのショートカットを右クリック → プロパティ

"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --start-fullscreen --app=https://techlive.tokyo --autoplay-policy=no-user-gesture-requiredリンク先欄にオプションを追加します。
PHPを8系にアップデートしたらエラー
PHPを8系にアップデートしたらエラーが出るようになりました。以前function.php をいじって付け加えているコードがphp8系では削除されたコードのようです。

問題のあるコード(PHP 8.0ではエラーになります)
add_filter( 'pre_site_transient_update_themes', create_function( '$a', "return null;" ) );修正後の安全なコード(PHP 8.0対応)
add_filter( 'pre_site_transient_update_themes', function( $a ) {
return null;
} );これで表示できるようになりました。
※PHP 7.4 → OK(無名関数はサポートされているため、修正後のコードでも問題なし)
子テーマを作成する
今までテーマをアップデートすると、カスタマイズしたテンプレートが消えてしまうのでテーマのアップデートを止めていました。このままでも運用できますが
- セキュリティリスクを抱える
- WordPressや、PHPのアップデートなどで運用できなくなる
このような可能性があるため、子テーマ方式にしたいと思います。
子テーマ用のフォルダを作成
themes]$ mkdir twentysixteen-childstyle.css を作成
Template: 親テーマのフォルダ名(twentysixteen のように正確に記述する必要があります)ここが設定の要点になります。
twentysixteen-child]$ vi style.css
twentysixteen-child]$ cat style.css
/*
* Theme Name: Twenty Sixteen Child
* Template: twentysixteen
* */functions.php を作成
twentysixteen-child]$ cat function.php
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}カスタマイズしたテンプレートを移動します
twentysixteen]$ mv header-* ../twentysixteen-child/
twentysixteen]$ mv temp-* ../twentysixteen-child/WordPress管理画面で子テーマを有効化

themeアップデート非通知を削除(以下の部分を削除します)
/*
** テーマファイルのアップデートを非通知
*/
remove_action( 'load-update-core.php', 'wp_update_themes' );
/*add_filter( 'pre_site_transient_update_themes', create_function( '$a', "return null;" ) ); */
add_filter( 'pre_site_transient_update_themes', function( $a ) {
return null;
} );
テーマのアップデートが出てきます

テーマのアップデートが完了したら、問題なくサイネージが表示できるか確認します。