本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
学習用ドキュメント
WPF 学習用ドキュメント作りました @twyujiro15さんのサイトです。
ありがとうございます。本当に助かっています。とっても分かりやすく一から書いてあるので、感謝をしながら読んで、コードを書いているのですが、私にはこの分かりやすいテキストでも分からないところが出てきまして、、、。
自分のためのメモです。
Enurable.Range() って
itemsControl.ItemsSource に値をバインディングするところに出てきたコード
ここで、書いている意味がさっぱりになってしまいました。
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.itemsControl1.ItemsSource = Enumerable.Range(0,10).Select(i => new person()
{
name = "サンプル" + i + "太郎",
Age = i,
IsAuthenticated = i%3 !=0,
});
}
}
public class person
{
public string name { get; set; }
public int Age { get; set; }
public bool IsAuthenticated { get; set; }
public override string ToString()
{
return string.Format("{0} ({1})\t{2}", this.name, this.Age, this.IsAuthenticated);
}
}Enumerable.Range(Int32, Int32) メソッド
指定した範囲内の整数のシーケンスを生成します。
そこから先はLinq です。Enumerable.Range(0,10) で、0,1,2,3,4,5,6,7,8,9 が生成されてそれを 変数iに格納し new person()で実体化しています。
new person()
{
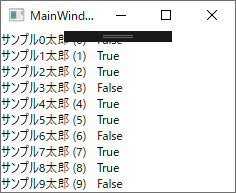
};実行するとこうなります。

override string ToString()
さらにもう一つ分からないのが、この部分です。
public override string ToString()
{
return string.Format("{0} ({1})\t{2}", this.name, this.Age, this.IsAuthenticated);
}Person クラスに ToString() メソッドを定義します。ToString() メソッドは元々object 型で定義されているため、これをオーバーライドする形で記述してあります。
こうする事で、personクラスの戻り値としてテキストを返す事ができるようになります。
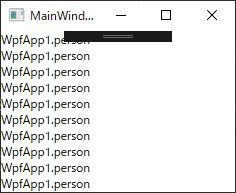
この設定を行わないと、独自のクラスのコレクションを ItemsSource プロパティに指定した事で、そのクラス名がそのまま列挙されるという動作になります。

DisplayMemberPathを指定する方法
また、override string ToString()せず、XAMLのItemControlに、DisplayMemberPathを指定する方法があります。
<StackPanel>
<ItemsControl x:Name="itemsControl1" DisplayMemberPath="name"/>
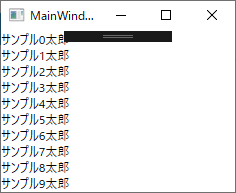
</StackPanel>こうする事で、

このように表示する事ができます。
感謝
@twyujiro15 さん。ありがとうございます。学習用ドキュメントを見ながら勉強させていただいています。


