本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
Google Analytics を設定したのはいいけど
設定して、数値が見られるようになったのはいいけど、どう見たらいいの?
ホームページ設置には目的があるはずです。その目的を達成するため、もしくはその目的達成に少しでも近づけるために、Google Analyticsを活用し、どのような形でサイトが使われているかを確認したいというのが狙いです。
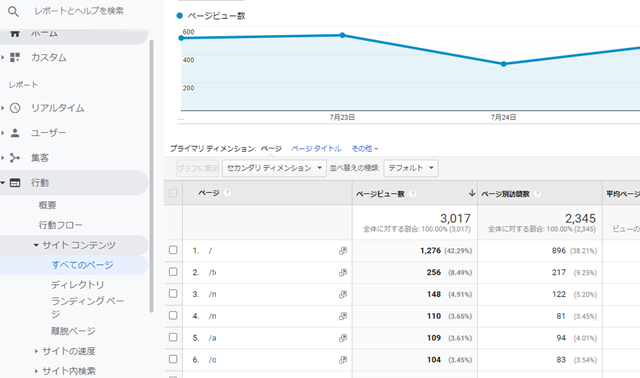
1.行動→サイトコンテンツ→すべてのページ

どのページがユーザによく見られているのかが分かります。
よく見られているページは、対策・改善を進める上で数値変動幅が大きく、うまくいけばアクセス数がぐっと伸びる要因にもなります。
ページビュー数ではなく、ページ訪問数をチェックするのもポイントになります。
ページビュー数は、1人のユーザが複数回更新しても、その分数が増えてしまいます。訪問者数は1回訪問すると、何回そのページを見ても1しか増えません。
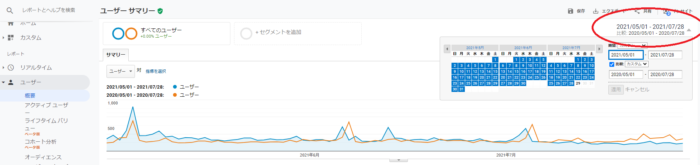
2.ユーザ → 概要

指定した期間内にどのくらいの訪問者がきているのかを把握する事ができます。
急増・急減する事があり、異常をいち早く察知する事ができます。以前、私のサイトではページビュー数が急増した事があり、喜んでいたのですが、訪問者数は増えていませんでした。おかしいなと調べた所、何かアタック的なものを受けている事が分かり、アクセス元からのアクセスは拒否するようにした事があります。
また、指定期間とその前の期間、もしくは指定期間と前年とを比較する事も可能で、サイトへの訪問者数が伸びているのが、逆に減ってしまっているのか比較する事ができます。季節性でアクセス数が変わる場合、前年のグラフと比較できるのはとてもありがたいです。
3.ユーザ → モバイル → 概要

携帯・タブレット・PC どの端末でアクセスされているのか。一番多くアクセスされる端末に寄せたデザインにするのが得策と思われる。
今回の例では、携帯端末である mobile と tablet によって75% という指標になっており、モバイルファーストを心がけたサイトデザインが当たっていると思われる。このサイトであれば、何か改善・追加を考える場合はもちろん携帯端末で見た時に見栄えはどうなのか?という事を気にする必要がある。
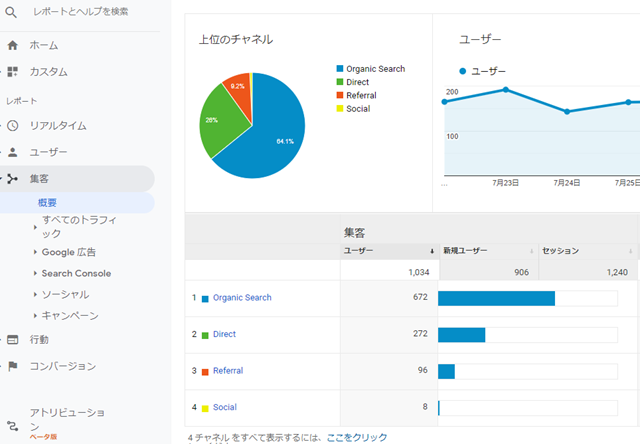
4.集客 → 概要

- Google やYahooなど検索エンジンから
- ブラウザのブックマークや、直接入力から
- 外部リンクから
- FacebookやTwitterなどのソーシャルメディアから
どこから流入しているのかが分かる。ユーザがどこから訪れたか?によって用意するコンテンツが変わってきます。
今回の例では、Directの比率が多いものとなっています。チラシで配布したQRコードを読み取ってアクセスしてきたなどの可能性が高いです。
そのチラシに何が書いてあったのかによって、準備するページをどのように構成した方が良いかが変わる。
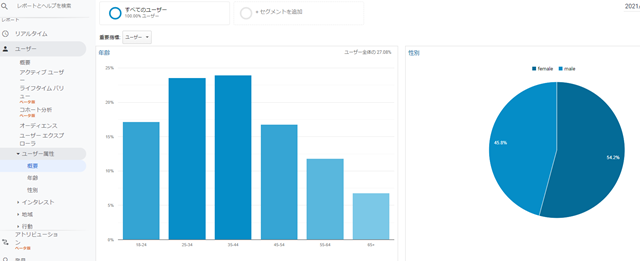
5.ユーザ属性 → 概要

サイトにアクセスしてくれている人は男性が多いか?女性が多いか?
年齢層はどのくらいの人なのか。
一番よく見てくださる方たちに合ったデザイン、色使いを心がける事で、さらなるアクセスアップが期待できる。
見てくださる方々を想像して、その方々が分かりやすい言葉、見やすい色使い・デザインを心がける事が大切。


