本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
自家製デジタルサイネージを作ってしまえ
WordPressを利用してホームページを開くと、全画面写真で、勝手にスライドしてくれる方法です。
WordPress上で写真が勝手にスライドショー化するプラグインをスライダープラグイン、もしくはスライダーといいます。
ヘッダー画像をスライダー化する事で、ヘッダー画像が切り替わる。これを利用して、ホームページを立ち上げると全画面で写真が表示され勝手にスライドするおしゃれなホームページを作成する。そのままデジタルサイネージとしても利用できます。
これができると、簡易デジタルサイネージを無料で、自前で作成できます。
私が利用しているのはロリポップです。GMOインターネットが運営母体で、約8割のWordPressはこのGMOインターネットが運営していると言われています。圧倒的なコストパフォーマンスで、例えば500円で30個WordPressサイトを構築できます。
利用したテーマ
Twenty Sixteen
https://ja.wordpress.org/themes/twentysixteen/
個別ページごとにサイネージ用のヘッダをカスタマイズする際に、このTwenty Sixteenが問題なく動作しました。
※WordPress公式テーマ
※私のポリシーは、無料で何とかして行く事。変なテーマをダウンロードして、良く分からないコードが仕込まれていたら嫌なので、必ず公式テーマを利用するようにしている。
使用したスライダープラグイン
基本的にスライダープラグインは、どれも使えそう。私はSmart Slider3がお気に入りです。下の説明はSmart Sliderで実現した例を解説しています。
スライドのサイズやエフェクトの強弱など細かく設定できる
レスポンシブ対応、日本語非対応
テーマ埋め込み用のショートコードも作成してくれる。(PHPが分からない人にとって親切)
無料版でも、動画(youtube)を挿入可能
設定は英語だがGUIに優れていて、特に困る事はなさそう。
どういう兼ね合いかはわからないけど、全画面表示をした際に、Smart Slider 3はそのまま自動スライダーになるが、下のMeta Sliderは全画面表示にすると、矢印アイコンが出てきて手動でスライドを送る必要が出てくる。
動画再生をクリックすると、自動スライドには戻らない
スライドのサイズやエフェクトの強弱など細かく設定できる
レスポンシブ対応、日本語対応
テーマ埋め込み用のショートコードも作成してくれる。(PHPが分からない人にとって親切)
ロリポップ(公式サイト)はこちら
月額100円から利用が可能なので、興味があったら是非一度試してみたらいいと思います。やっぱり使ってみないと分からないですよね。500円でデジタルサイネージ量産体制ができます。
![]()
テーマヘッダーに追記
Twenty Sixteenテーマの「テーマの編集」をクリックしheader.phpから、下記のコードを探し
<?php wp_head(); ?> </head> <body <?php body_class(); ?>>
この下にショートコードを配置 ※順番的にはスライダーを作成し、ID取得後行います。
<?php
echo do_shortcode('[smartslider3 slider=3]');
?>
これで、思った通り、全画面表示で勝手に写真がスライドするホームページができた。
SmartSlider設定
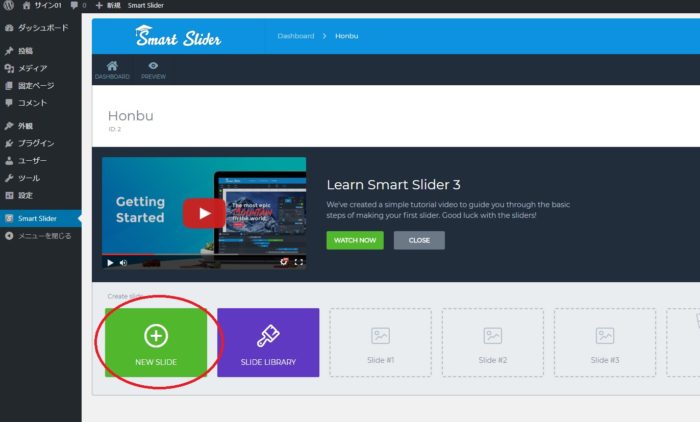
スライダーを作成する
スライダーを作成すると、IDが割り当てられます。このIDを変えていく事で、どのスライドを表示するか設定する事も可能です。

JPEG画像をアップする
必要な枚数のJPEG画像を、新規作成したスライダーに登録します。
AUTPLAYにする
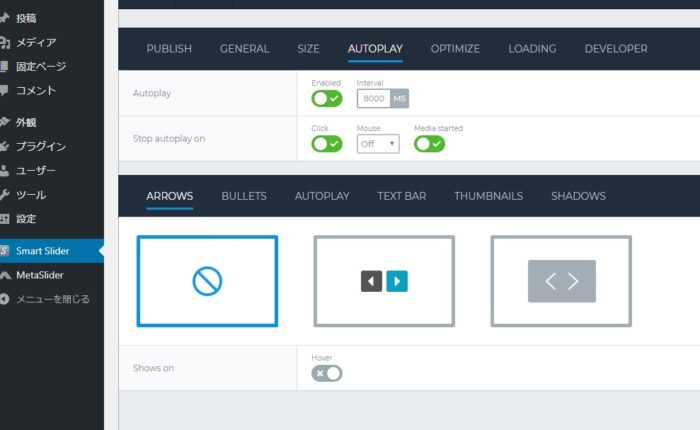
自動でスライドするようにします。設定1段目のAUTPLAYメニューから、AutoplayをEnableにし、1枚当たりの表示時間を決めます。このInterval設定により、切り替わりの時間が変わります。キャプチャーではデフォルトの8秒のままですが、サイネージとして8秒はとても短いです。私は60秒設定で利用しています。

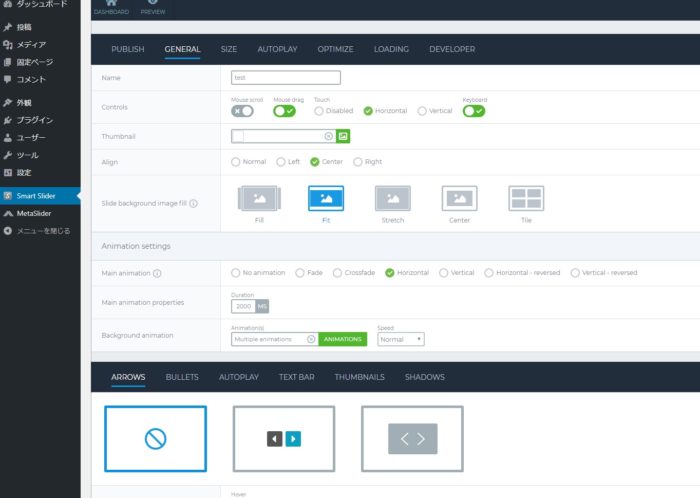
ARROWSは表示しない。
指示表示、矢印などを表示したい場合はここで選びますが、自動的に切り替わるサインをイメージしたいのでそのままにしておきます。
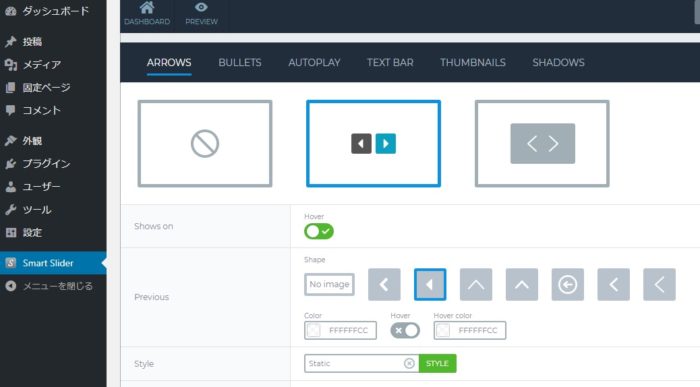
ARROWSをマウスホバー時のみ表示する

ここは用途に応じるべきで、もし、サイネージにマウスをつけておけるのであれば、マウスがホバーした時だけ矢印を出す事も可能です。これができると、自分が説明したい、見せたいスライドに飛ばす事も可能です。
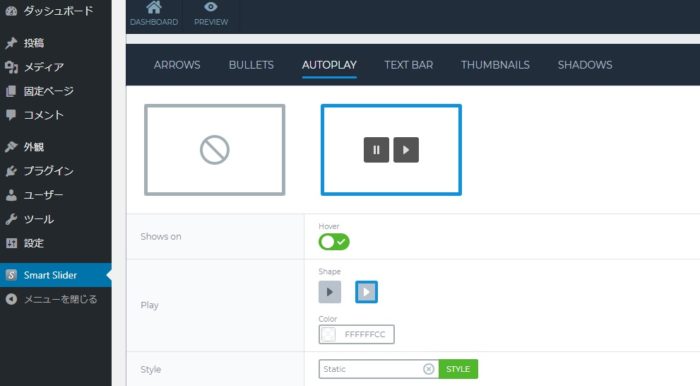
再生・ストップボタンをホバー時のみ表示
こちらも、完全なサイネージ目的なら必要ありませんが、支社の要望により、写真に説明する際、そのスライドで停止させて説明するシチュエーションがあるとの事でした。以下の設定にすると、マウスホバー時のみ再生・ストップボタンが表示されるので、通常はあまり気になりません。

解像度の設定について
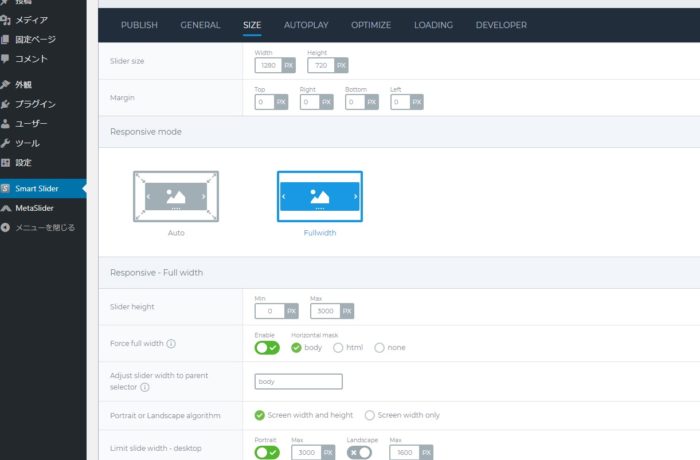
写真の画素数によって、少し設定を見直さなければなりません。また、表示したい対象のディスプレイも検討する必要があります。最近のディスプレイは16:9が主流ですので、画像自体も16:9サイズで準備するのが良いかと思いますが、4:3でも何とかなります。設定がおかしいと、widthが横画面いっぱいにフィットしてしまい、文字の下が途切れてしまうという事態になります。
Slide background image fill を fitに設定する

Slider size width:1280,Height:720とする
スライダー本体のサイズは16:9に設定

この設定にしておくと16:9の写真画像にしようが、4:3を持ってこようが、画面に入った写真が切れることなく表示できます。
JPEGを配置
結構気に入っているのですが、NEW SLIDEで複数のファイルを選択すると、一気にスライドを追加してくれます。

Youtube動画を配信したい
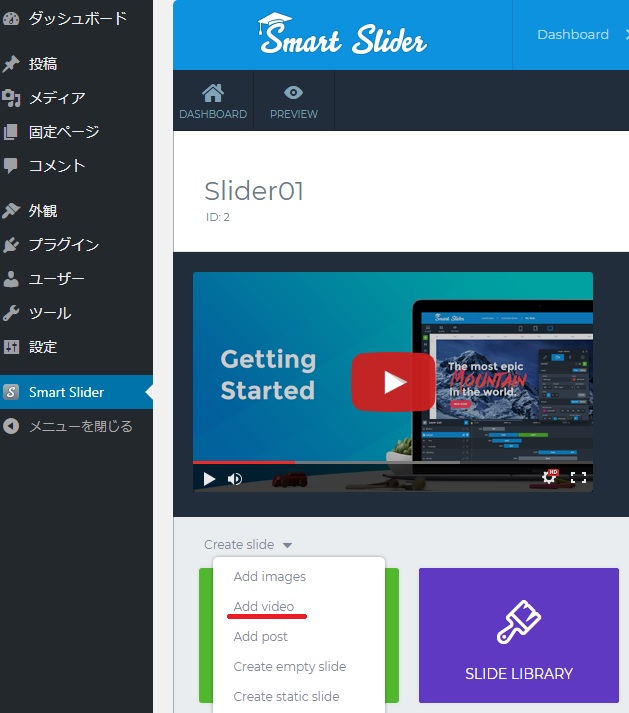
Create slide から Add Videoを選択

youtube 動画のURLを入力する事で、youtube動画のスライドになります。また張られたyoutube動画は、YouTube layerに格納され、youtube動画をクリックすると、プロパティが表示されます。

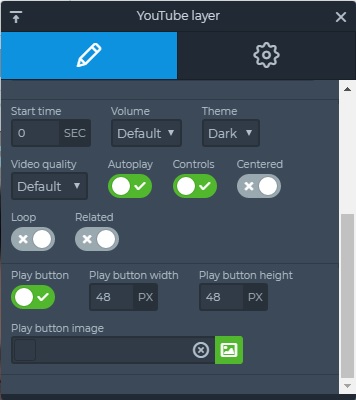
映像スタートする時間の調整
自動的に再生するか
ボリュームをどうするかなどが選択できます。映像の音声を流すことが可能です。私はVolumeをmute設定にし、不意に音が流れないようにしています。
パスワード保護したい
できたサイネージをパスワード保護したい場合は、ログインページを作成します。Members OnlyなどでWordPressユーザでなければログインできないようにする事も可能ですが、パスワードだけで簡単に入れるようにしたいと思いました。
また、標準のパスワード保護機能だと、ヘッダに設定したスライドは見えてしまうのでパスワード保護の意味がありません。
そこで利用するプラグインが、
Password Protected
です。手軽にパスワードのみのログイン画面を作成できます。
設定の仕方はこちらに詳しく記載しています。

各ページごとに違うヘッダーを表示
注意 各ページごとに違うヘッダーを表示するこの方法はmusoテーマで行うと Server Internal Error 500が出ました。テーマごとに様々なPHPスクリプトが動いているのでそれと当たってしまうのだと思います。
ご自分で使いやすいテーマもあると思いますが、Smart Slider3をheader.phpに設定でき、なおかつ各ページに違うヘッダーを表示できるテーマは
Twenty Sixteen
でした。
上記方法では、header.phpを書き換えて利用するため、全てのページに同じスライダーが表示される事になります。これだと、一つのサイトに、一つのスライダーしか実現できません。これだと効率が悪いです。
そこで、ページごとに違うヘッダーを表示させる方法です。WordPress管理画面では完結できませんでした。サーバにログインする必要があります。
サーバログインにて操作
header.phpの場所
wp-content/themes/twentysixteen
ヘッダーをコピーします
cp header.php header-01.php
テンプレートをコピーし、
cp index.php temp-sing01.php
注意
ここは、後で管理がしやすく支店名などにしても大丈夫です。
header-ise01.php temp-ise01.php
など-の後も文字列指定可能です。
header-01.phpを編集します。
ヘッダーに表示したいスライドを設定すれば完成です。

ヘッダーに設定する、ショートコードで、やり方は、header.php(テーマヘッダーに追記)に記載する方法と同じです。
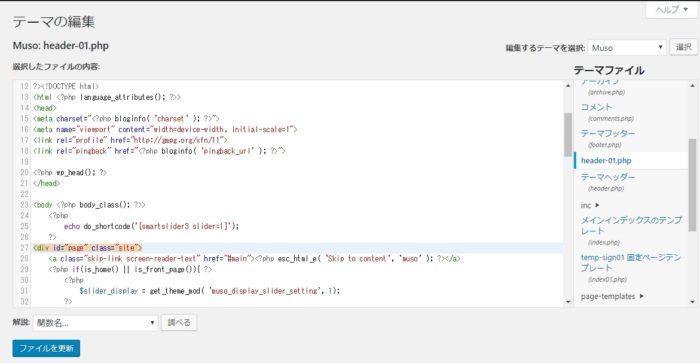
Twenty Sixteenテーマの「テーマの編集」をクリックしheader-01.phpから、下記のコードを探し
<?php wp_head(); ?> </head> <body <?php body_class(); ?>>
この下にショートコードを配置 ※順番的にはスライダーを作成し、ID取得後行います。
<?php
echo do_shortcode('[smartslider3 slider=3]');
?>
temp-sing01を編集 (これでheader-01.phpを呼び出す)
vi temp-sing01.php
<?php
get_header('01'); ?>
<div class="container">
get_header(‘01‘);
と、
header-01.php
が対応する。この文字列は任意。他の文字列でも構わないが網掛けの部分を同じにする事でそのパーツを呼び出す事ができる。
注意
header-ise01.php など拠点名にした場合は、
get_header(‘ise01‘);
と対応させて設定する事
さらに、sign-temp01.phpの一番下の行に
<?php /* Template Name: temp-sign01 */ ?>
を追記する事で、テンプレートが選択できるようになります。
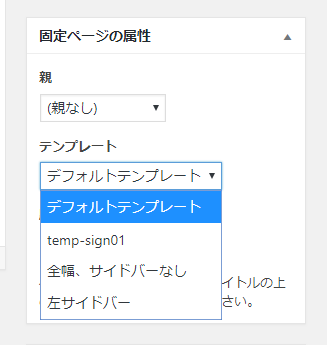
固定ページを作成し、temp-sign01としてテンプレートを指定します。

本社サイネージを支社サイネージに適用
本社サイネージで作成している本社情報を、支社のサイネージに利用したい。さらに支社は支社で独自サイネージを追加したい場合の方法です。
本社サイネージは有無をいわさずに再生させ、その後支社で設定したサイネージを流しそれをループさせます。
これを実現するのは手間取ったのですが、vimeo(ビデオ投稿サイト)を利用する事で実現できました。
vimeo再生後の終了画面にお勧め動画staff pickupみたいな関係ない画面が表示されるのが問題なければ無料で実現可能です。この終了画面を消すためには月額700円の費用が発生します。
smart slider3 は、youtube動画とともにvimeoも再生可能です。youtube動画は動画をアップロードした時にURLが決まり、そのURLに違う動画を差し替える事は出来ませんが、vimeoなら実現可能です。
[browser-shot url=”https://vimeo.com/” width=”600″ height=”450″ target=”_blank”]
スライドを一枚決まったURLで再生するようにし、その動画が定期的に切り替わるようにしてしまえば、動画を差し替える事で、スライド側では操作なく動画がさし変わる事になります。
つまり、本社用のスライドを一枚準備しておき、指定したURLにする事で、動画は本社側で自由に入れ替える事ができます。
設定方法はほぼyoutube動画の設定と同じです。
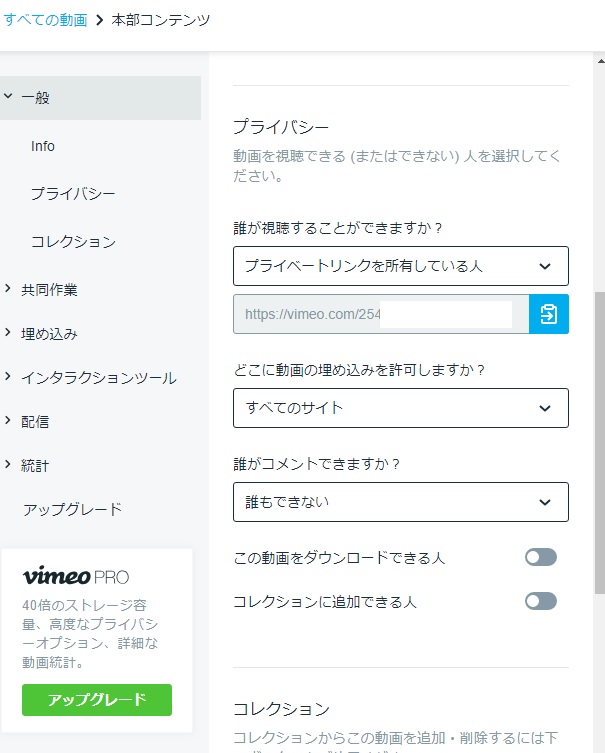
vimeo動画終了画面の設定
youtube動画と同じようにアップロードする事が可能です。また困った事に、動画再生後おすすめ動画みたいなものが表示されるようになりました。これはサイネージ表示目的としては致命的です。
vimeoの無料版では実現不可能ですが、plus(月額700円)にする事で、終了画面をカスタマイズする事ができ、これにより、vimeo再生終了後も変なおすすめ動画が出る事が無くなりました。

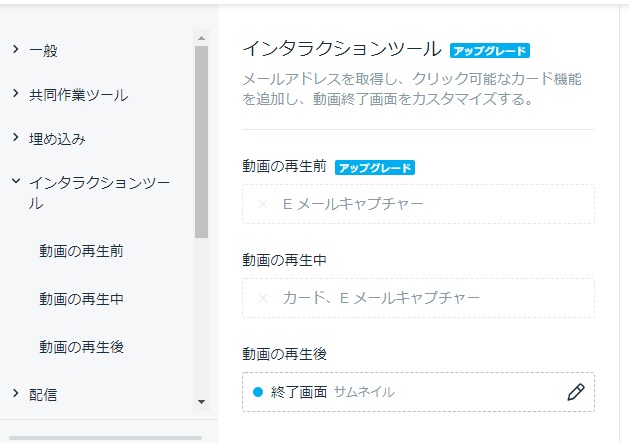
インタラクションツールから、動画の再生後の中の終了画面をサムネイルとして設定します。
ここを扱う事で、終了後、自分の思った終了画面にカスタマイズする事ができます。
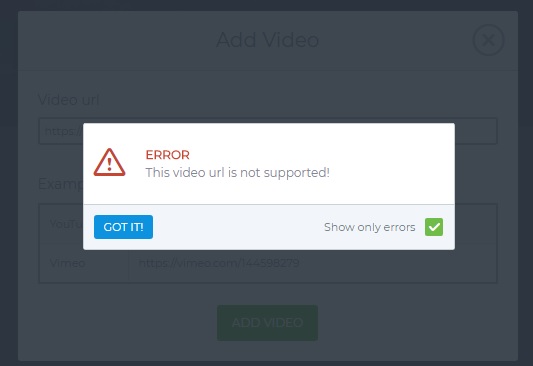
カスタムURLは利用できない
どうせなら、覚えやすいURLにしてしまえればと、カスタムURL設定したのですが、Smart Slider3に設定しようとすると、

This video url is not supported!!
と表示され、設定を完了させる事はできません。
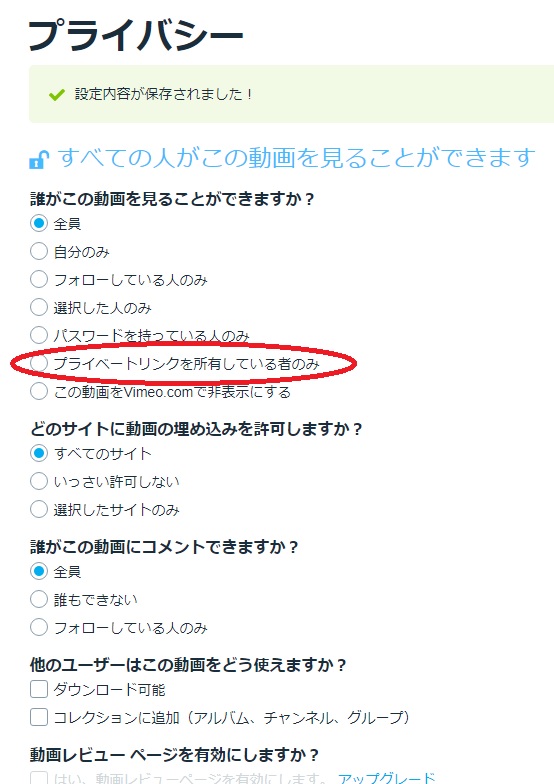
URLを知っている人だけにアクセスさせるは利用できない
vimeoで有料オプションを利用すると、
プライベートリンクを所有している者のみ
が選択できるようになりましが、これを利用すると、Smart Slider3側でエラーが発生し、利用する事は出来ません。秘匿性の高いものをサイネージ(社内教育用など)に利用する事は出来ませんね。

※プライベートリンクを所有している者のみの使い方
但し、一度サイネージ側にリンクを設定してしまえば、後でvimeo.comの設定をプライベートリンクを所有している人に変更しても大丈夫な事が分かりました。これで少し安全な状況で配信する事ができます。動画URLリンクを知らなければ再生する事はできませんし、vimeo内のアルバムなどにも表示されません。

ちょっと面倒ですが、新規にサイネージを設定する際には、このプライベートリンクを所有している人から、全員に変更して設定し、その後再度プライベートリンクを所有している人に変更するという手順になります。
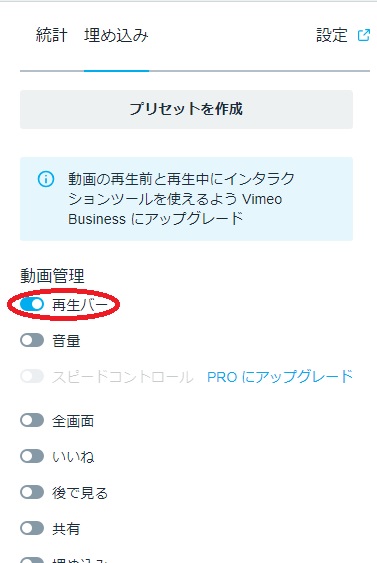
vimeo再生時の一時停止マークが気になる
マウスを動かしているわけではないのですが、vimeo再生時中央に一時停止コントロールが表示される事があり、ちょっと目立ちます。マウスを少し動かすと消えてくれるのですが。まだ画面下に再生バーが表示された方が目立たないので、vimeo設定を変更しました。
vimeo埋め込みの設定にて再生バーをONにすると、中央に表示される一時停止マークは無くなりました。

その代わり、画面左下に再生ボタンとシークバーが表示されます

中央の一時停止マークよりましです。
Smart Sliderをアップグレードすればコントロール自体を強制的に表示させないという事も可能かもしれません。まだ試してませんが、
[browser-shot url=”https://smartslider3.helpscoutdocs.com/article/197-vimeo-layer” width=”600″ height=”200″ target=”_blank”]
Remove controls EXPERT
Remove the controls from the video, if the video’s owner has Vimeo Pro or Vimeo Plus membership.
vimeo plusメンバーシップに入っていれば、Smart Slider 3 Proを購入してRemove controlsでコントロールを消すことができそうです。
天気予報ページを追加したい
固定ページを作成、そこにブログパーツを貼り付けて、日々更新される天気予報をスライドに混ぜたいと思います。
Smart Slider3 には、固定ページ・投稿ページをスライドに設定する機能があります。
Create slideから、Add Postを選択します。
固定ページ・投稿ページがSELECT出来ますので、該当のページをSELECTするのみです。
スライダーのコピー
地域単位をまとめて1つのWordPress上でサイネージを作成するようにしています。上記テンプレートを分ける方法で、各支部のサイネージに仕立てています。
その中で一つ一つのスライダーを作るわけですが、共通化できるところはマスタースライドを作成しておき、これをDuplicate(コピー)する事で作業を軽減する事ができます。

コピーしたら、後はスライダーの名前を変える事でその支部用のスライダーになります。
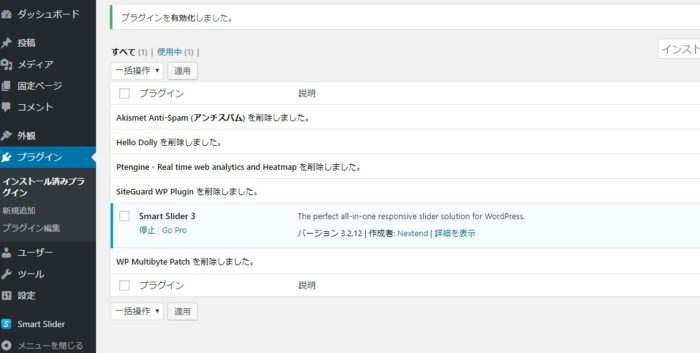
有効にしているプラグイン
余計なプラグインがあると、不具合を起こしたりセキュリティホールになったりするので、最低限のプラグインで運用しようと思います。Smart Slider3以外のプラグインは全て無効としました。

これにパスワード保護したい場合は、Password Protectedが加わります。
スライダー評価
Meta Slider
部分的に英語だが、使い初めには次に何の操作をしたらよいかがポップアップされ、初心者に使いやすい内容になっている。
スライドショーをyoutubeに加えるのは有料オプションになる。MetaSlider Proが必要
The MetaSlider Pro includes added support for:
YouTube & Vimeo スライド
スライドショーを複数作成し、それをつなげて再生という事は出来ない。
Slider Manager
Youtubeビデオではなく、WordPress内部にアップしたビデオを再生可能
スライドに文字などを埋め込むレイヤー機能がない
スライドショーを複数作成し、それをつなげて再生できる機能はない
Ultimate Responsive Image Slider
Responsive Photo Gallery Slider Plugin
複数のスライダを単一のページ/ポストに表示する単一のページまたはポストに、必要な数のスライダを配置する機能はあるけど、それをつなげて再生できる機能はない
ビデオ再生機能はない
SlideDeck
Responsive WordPress Slider Plugin
YoutubeとVimeoを使ってビデオスライダーを作成できる機能あり。
イメージ、ビデオ、およびテキストを含む混合コンテンツスライダを作成できる。
無料で使い始めるのにもメール登録が必要(メール登録して、送られてきたキーを入れても、No Key Foundとなって、使い始める事ができない)
スケジュールを作成する事ができる。スケジュールアドオンがある。
参考
プラグインでスライダーを作る方法はこちらを参考にした
http://longlife-shorttime.com/wordpress-customize-header-slider/
テーマヘッダーのどこに追記すればよいかはこのサイトが参考になった
http://happy2010.wpblog.jp/cms/wordpressheaderslider/

