本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
WordPressでJavaScript動かない
WordPressでJavaScriptを動かす方法が分からずに、いろんなところにはまりながらやっと動き出しました。その時のメモです。
WordPressのエディタに直接
<script type=”text/javascript”>
と書いても動きません。divで囲むと動くというのを見たので試してみました。部分的には動くのですが、functionを動かしたいとなると、divで囲む方法はダメでした。
function.phpやheader.phpとかを編集する方法などもありましたが、そこまでやるのも面倒と思い、一番簡単にできる方法!という事で探していきました。
プラグインを利用する
プラグインを利用する方法が一番簡単に実現できます。
Custom CSS and JavaScript
と
Simple Custom CSS and JS
の2つを試してみましたが、私はSimple Custom CSS and JSの方が使いやすく思った通りの動作をするようになりました。

このプラグインを利用すると、JavaScript動きました。

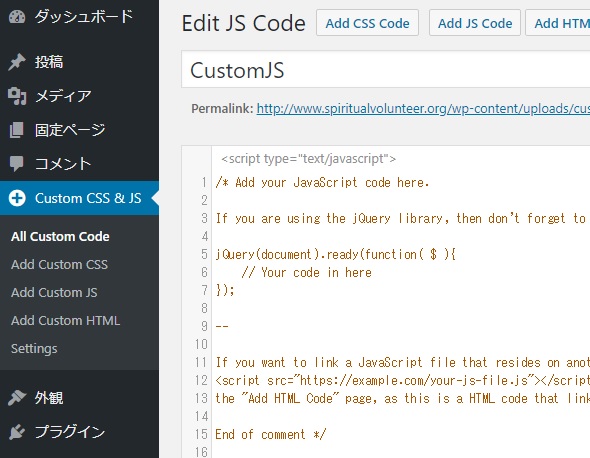
js01.jpg
Add Custom JS
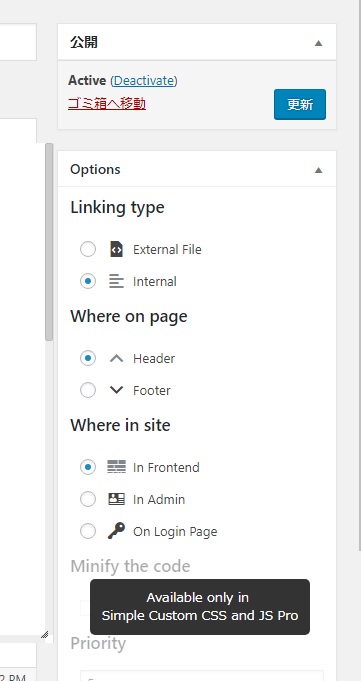
にて、internal Headerに、JavaScriptコードがくるよう配置しました。

js02.jpg
はまりポイント1
<script
は書けない
document.write('<script type="text/javascript" language="javascript" src="' + 'https://technical.live-on.net/js/hanako.js?'+(new Date().getTime())+'"></script>');
などを書きたい場合、<script と書くと、ここで、JavaScriptコードが終わったと判断されるらしく、ホームページを表示した時に、スクリプトが表示されてしまいます。
なので
document.write('<scr'+'ipt type="text/javascript" language="javascript" src="' + 'https://technical.live-on.net/js/hanako.js?'+(new Date().getTime())+'"></scr'+'ipt>');
として、わざと文字列を分割、結合して回避しました。
はまりポイント2
jQueryを利用する場合、[$]を利用できない
function convertAbsUrl( src ){
return $("").attr("href", src).get(0).href;
}
だと動かないので、このように変えてあます
function convertAbsUrl( src ){
return jQuery("").attr("href", src).get(0).href;
}
JavaScriptをデバッグする
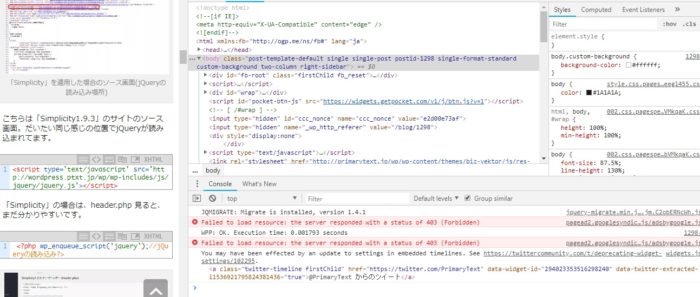
Chrome上で、F12を押してデバッグコンソールを表示させます。エラーが出ると、コメントが出てくれるので、解決するヒントになります。

js03.jpg
まとめ
今まで試した中で、JavaScriptや、CSSを動かすにはプラグインを利用するのがとっても便利です。テーマの中のPHPなどに直接書き込むと、テーマの更新の際に消えてしまう事もあります。