本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
ロリポップ標準
ロリポップでWordPressの簡単インストールをしたら、標準でインストールされていくテーマがCocoonでした。とりあえずそのまま使ってみたら、思いのほか軽く動き、とても良い印象です。じゃ、久々にテーマ変えてみるかと、とりあえずインストールしてみました。
何しろ、標準でできる事が豊富。今までやりたくても、プラグインなどを調べなきゃとか、プラグインが多くなりすぎると困るなと思っていてなかなか手が付けられなかったこともできてしまうので、何でこんな便利なテーマ今まで使わなかったんだぁと後悔するくらいです。
Cocoon親テーマ、子テーマ
私は、WordPressの標準テーマとプラグインしか使わないと決めていたのですが、プロバイダが推奨してくれているのなら大丈夫だろうと、Cocoonのインストールしてみました。
インストールの仕方は、親テーマ、子テーマ合わせてインストールするのが基本です。

親テーマをダウンロードすると、Zip形式でテーマがダウンロードされます。

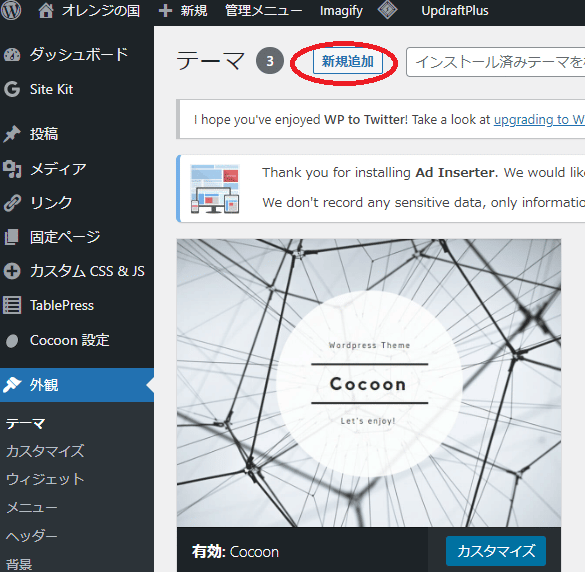
こちらを、WordPressのメニュー → テーマ → 新規追加

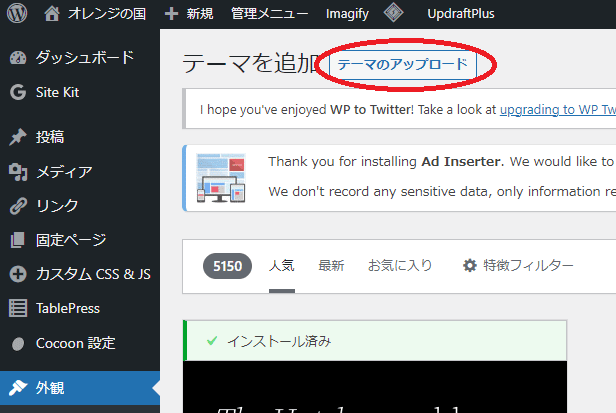
テーマのアップロードを行います。

次に子テーマをダウンロードして、テーマのアップロードを行います。

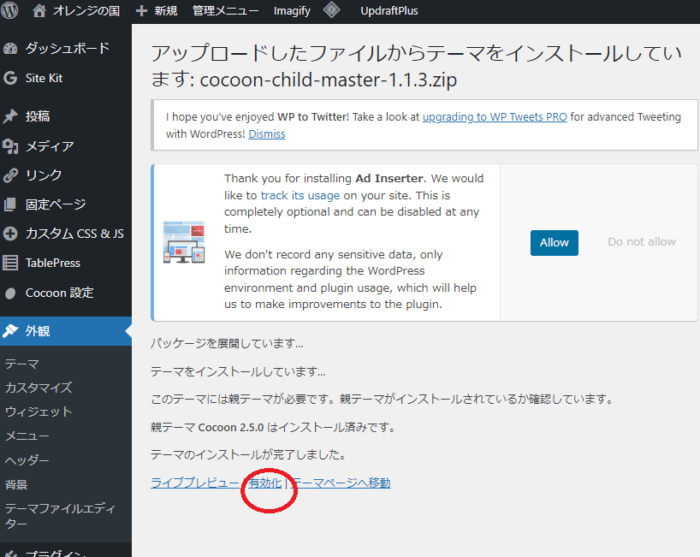
ダウンロードされた子テーマを先ほどと同様の手順でアップロードします。

子テーマのアップロードが完了したら「有効化」します。

これで子テーマでの編集が可能になりました。
親テーマは定期的にバージョンアップされていきます。このバージョンアップの際に、テーマエディタで編集したカスタム内容が上書きされてしまう(消えてしまう)ため、それを避けるために子テーマを利用します。
子テーマは、今まで自作するのが普通でしたが、Cocoonの場合、子テーマが予め準備されていてアップロードするだけで使い始められるのでとっても楽です。
今まで利用していたプラグインを無効化
Cocoonは、ブログ運営の為に標準搭載している機能も豊富です。
Table of Contents Plusを無効化
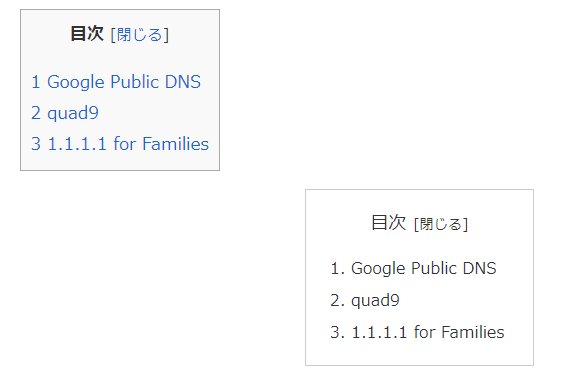
私の場合、Table of Contents Plus プラグインで、自動的に目次を作成していましたが、Cocoonテーマの標準機能に含まれているので無効化しました。
有効にしたままだとこんな感じになってます。

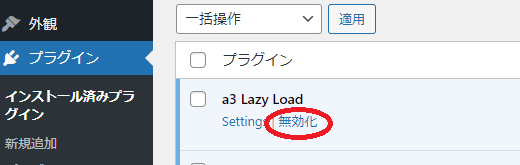
a3 Lazy Loadを無効化
WordPress 5.5 で Lazy Loadが標準になり、さらにCocoonでは、WordPress標準のLazy Loadでは適用されない画像にのみLazy Loadが適用されるしくみになっているので、 a3 Lazy Load も無効化しました。

Cocoon 2.2.3公開。WordPress5.5デフォルトのLazy Loadが優先されるように調整。
ampも標準
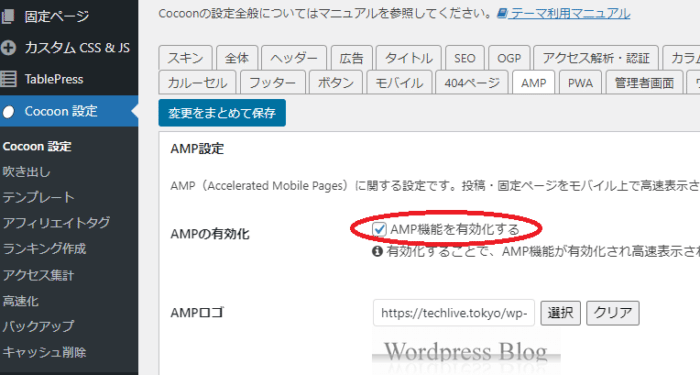
CocoonテーマのAMP対応はかなり簡単にできます。Cocoon設定のAMPの有効化にて、AMP機能を有効化します。

これで、Accelerated Mobile Pagesプラグインを無効化しました。
子テーマが簡単に有効になるから
子テーマを簡単にインストールできるので、テーマアップロード時に消えてしまうCSSや、JavaScriptを消さないようにするため、 Simple Custom CSS and JSプラグインを利用していました。
こちらも無効化しました。
見出しをカスタマイズしたい
Cocoonのシンプルな見出しもいいのですが、最近Cocoonを利用されている方もたくさんいらっしゃるようで、見た目がみんな同じなページも多いですよね。
少し独自色をつけたい場合は、見出しをカスタマイズするのも良いと思います。
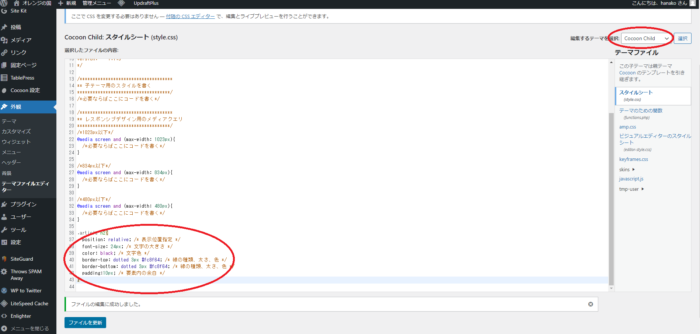
子テーマのテーマファイルエディタで、style.cssに見出しのCSSを追加します。
編集するテーマを選択: Cocoon Childになっていて、
スタイルシート style.css となっている事を確認し、
一番最終行に .article h2{ を追記していきます。

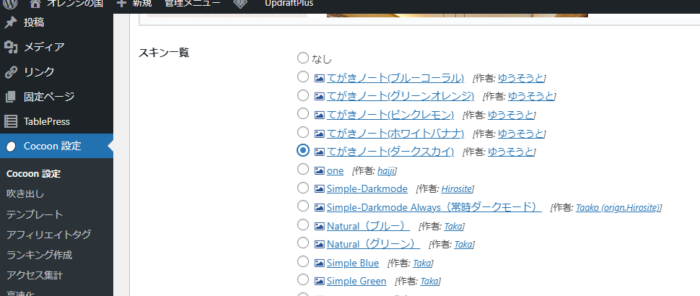
スキンも変えられる
実は、見出しもいじる必要がありません。
スキンが豊富に準備されているので、好みのものを選べばページの面持ちは一気に変わります。合わせて、背景から、フォント、見出し全部変わってくれるので、一個一個CSSをいじる必要もありません。
もう、圧巻です。

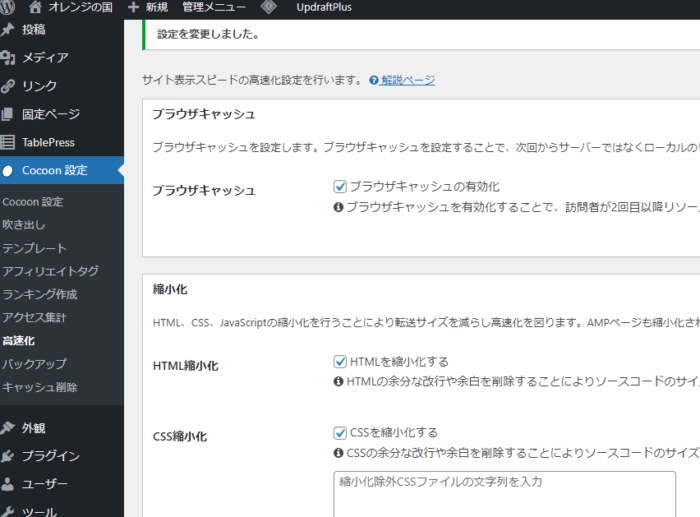
高速化
もう、Cocoonすごすぎて。
高速化オプションも標準搭載です。とりあえずブログ始めたい人、Cocoonだけ入れておけば変なプラグイン使わなくてもいいんじゃない?って思えるくらい標準でなんでもできます。

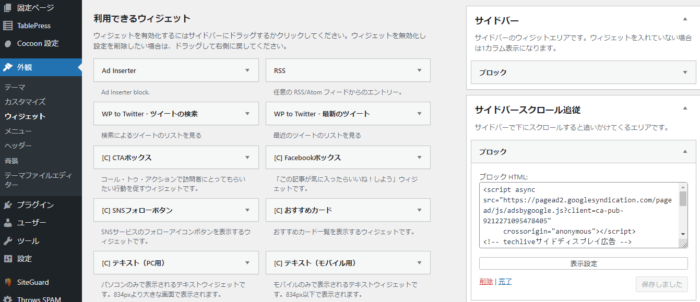
サイドバースクロール追従ウィジェット
これやりたいと思ってたんです。これも標準でできました。
外観 → ウィジェット → サイドバースクロール追従があります。

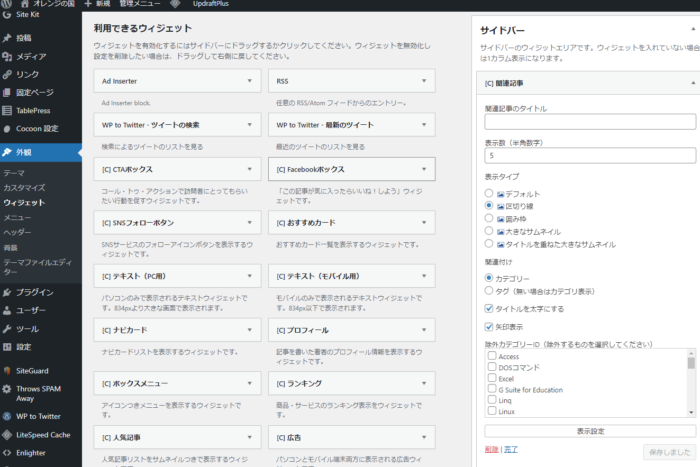
関連記事
関連記事もデフォルト機能で表示可能です。

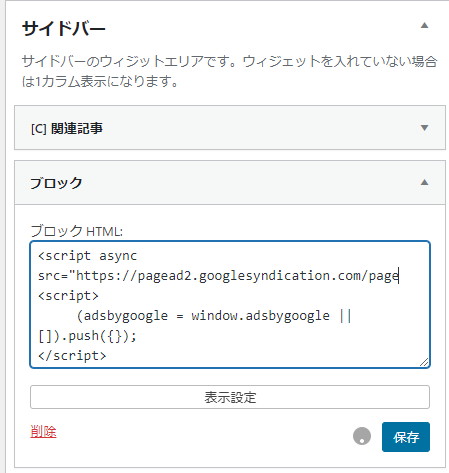
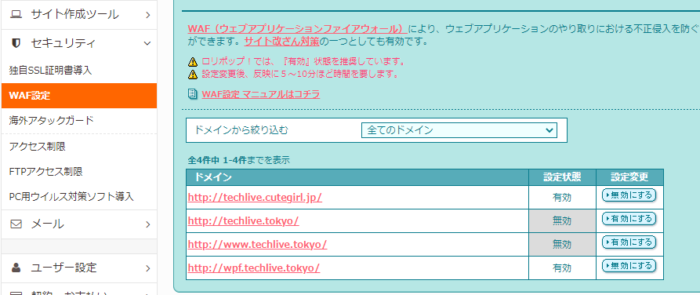
ウィジェット サイドバーが保存できない
ウィジェットサイドバーにブロックや、カスタムHTMLを配置して、HTMLを保存しようとしても、くるくる回って保存が完了しません。

ロリポップのWAF設定が悪さをしているようです。WAFの設定を無効にしたら保存できました。

もし、ウィジェットにカスタムHTMLなどを配置して保存しようとしてできない場合は試してみてください。
サイトマップの作成(見てくれる人へ向けて)
Cocoonではサイトマップの作成もプラグインなしで可能です。こちらのサイトマップ作製はGoogle Search Console に登録するためのものではないので注意してください。

固定ページを作成し、タイトルは適当ですけど、ここはsitemapとしました。大切なのは本文で、
[sitemap]ショートコードを利用します。


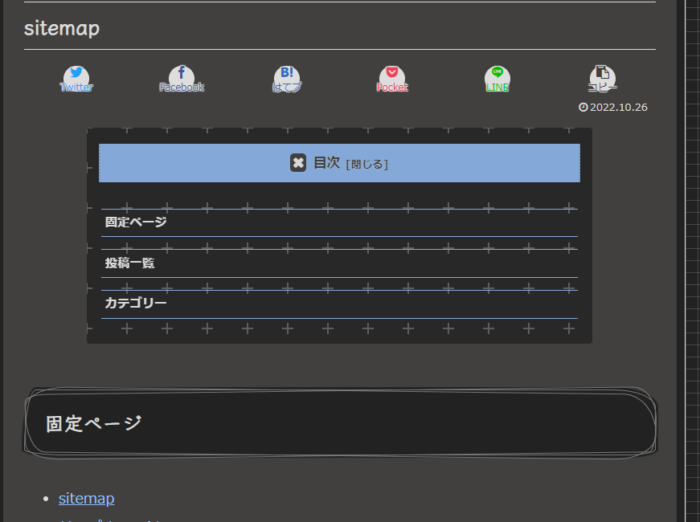
作成したサイトマップは以下のように表示されます。


見ていただく方の為に、作成するページ一覧、目次のようなものです。
Google Search Console向けサイトマップの登録
WordPress5.5 から、標準でsitemap.xmlが作成されるようになりました。プラグインは不要です。ただ、この機能ではユーザ名が表示されてしまうため、セキュリティ的に問題があるとする人もいます。
私は、パスワードを長い文字列しているので多分大丈夫だろうという事で、標準機能の
sitemap.xml
を利用しています。
私のサイトでは
こちらがサイトマップURLです。sitemap.xml でもこちらのページにアクセスされるようになります。
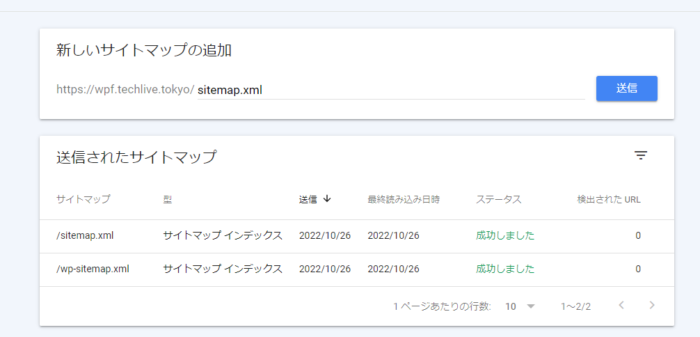
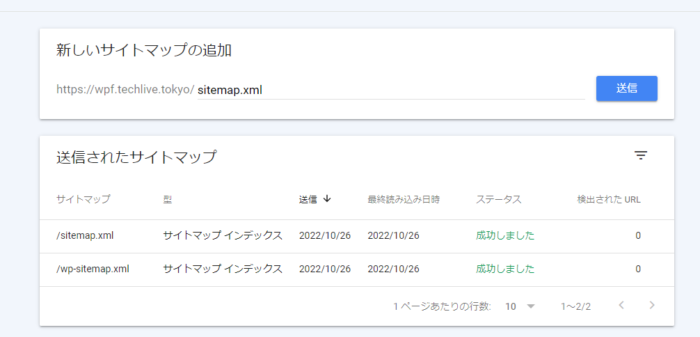
Google Search Consoleへの登録は以下の通りです。


SiteGuardプラグイン
Cocoon で、ほとんどプラグインをインストールしなくても済んでいるのですが、
SiteGuard WP Plugin
だけは入れています。管理者ログインのURL変更もしてくれるし、セキュリティを高めるには必須と考えます。


プラグインインストール時点で有効になっているもので運用しています。




