本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
見出しをCSSで
WordPressの見出しを作成するのに、テーマの編集からstyole.cssを編集して利用していましたが、テーマの更新が来るたびに設定し直す必要があって面倒でした。
王道は子テーマ
子テーマとは選択した既存のWordPressテーマの機能やスタイルを継承した上で編集していくためのテーマの事です。
王道は、子テーマを作成していく事なのでしょうが、ちょっとコンソール画面に入ってテーマフォルダをコピーしたりするのも面倒なので、この方面は私は手を出していません。
プラグインで簡単解決
Simple Custom JS & CSS
便利なプラグインがあります。

Simple Custom CSS and JS
最高のエディタで、ウェブサイトに独自の CSS や JS を簡単に追加できます。
これをインストールするだけ。もう、テーマのアップデートの度に、追加編集したCSSを設定し直す必要はありません。独自CSSや、独自JavaScriptを作成できてしまいます。テーマのアップデートとは切り離されます。
設定の仕方
設定自体も簡単です。

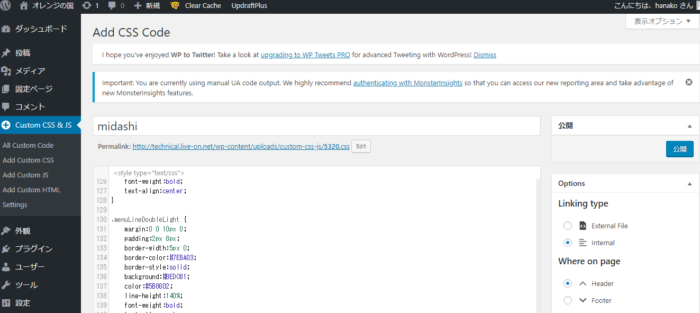
Simple Custom JS & CSSプラグインをインストールしたら、出現するメニューのCustom CSS & JS内からAdd Custom CSSをクリックし、見出し用のCSSを追加するだけです。
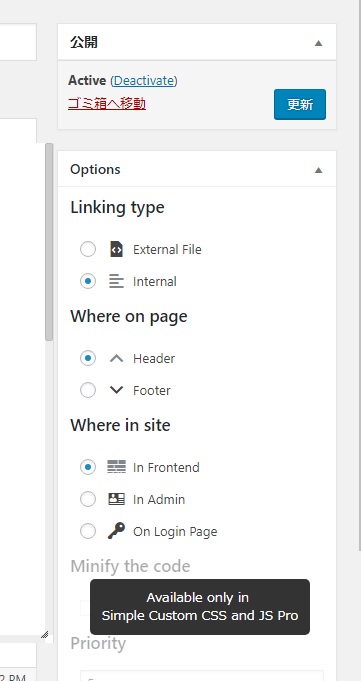
その際にOptions設定で

js02.jpg
このように設定する事で、全てのページにCSSが反映されます。オプション設定はデフォルトです。
魅力的な見出しの作り方

Webデザインを少しでも魅力的に 見出しを整える
私がWebデザインをする時に重宝しているサイトです。まずは基本になる色を決めます。配色はとても重要で、与える印象ががらりと変わります。配色でお世話になっているサイトシーン別になっていて、相手にどのような印象を与えたいかから選べるからすごく便...
見出しを作る方法はこちらにまとめてあるので、もし、見出し作成に興味があればこちらをどうぞ。
JSの設定はこちら

WordPressでJavaScriptを動かす方法
WordPressでJavaScript動かないWordPressでJavaScriptを動かす方法が分からずに、いろんなところにはまりながらやっと動き出しました。その時のメモです。WordPressのエディタに直接<script t...
同じ方法で、JavaScriptも登録が可能になります。また、WordPressでJavaScriptを動かしたい場合はちょっとしたコツが必要になるのでこちらに記載しました。