本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
Digitalsignagepress Lite
WordPressを利用して無料でインターネットサイネージを作成する
WordPressをデジタルサイネージ目的でごちょごちょやってみました
https://www.techlive.tokyo/archives/1795
が、プラグインであるんですね。そんなんだったら、プラグイン使った方がいいじゃないと試してみました。

10分で美しいデジタルサイネージが作れますといううたい文句ですがどうなんでしょう。
使い方紹介ビデオ
簡単な使い方はこちらに紹介がありました。
無料で使える範囲
画面管理
スライドで写真を撮る
スライド内の異なるフォント、サイズ、色のテキスト
画面の自動ライブアップデート
デジタルサイネージダッシュボード
レイアウトテンプレートが含まれています
デジタルサイネージWPテーマを含む
使い始めるにはちょっとだけコツが必要でした。
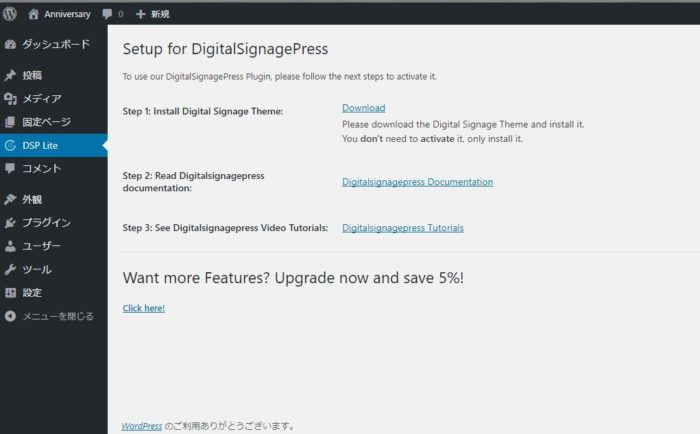
初期設定について
プラグインのインストール
WordPressの公式Pluginで紹介されているのですが、インストールの仕方がちょっと独特です。
まずはプラグインで
Digitalsignagepress Lite
を探してインストールします。
テーマをダウンロードし、アップロード

sign01.jpg
Install Digital Sinage Theme
でダウンロードするのですが、これが自分が利用しているクライアントパソコンにダウンロードされてしまいます。ZIP形式でダウンロードされるので、これを解凍し、
wp-content/themes
の中に突っ込みます。
その後
Digital Sinage Press Theme を有効にします。
次に
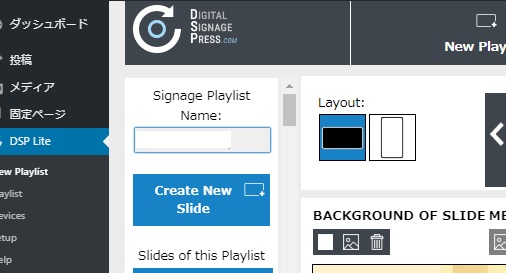
プレイリストの作成
Playlistを作成します。
プレイリストの編集
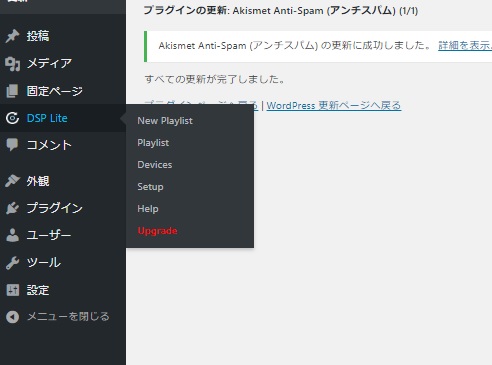
DSP Liteをクリック

New Playlist
新しくプレイリストを作る
Playlist
既存のプレイリストを編集する
Device
サイネージ端末への紐づけを行う

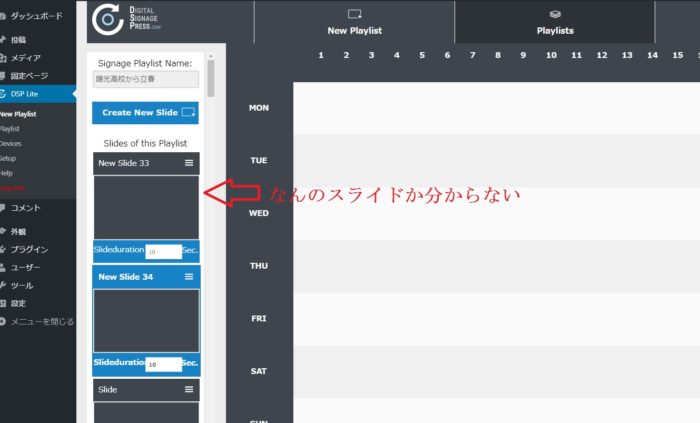
Create New Slideで新しいスライドを作成

スライドテンプレートを選択

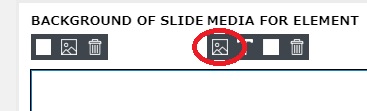
画像を選択(この時16:9にしておく)

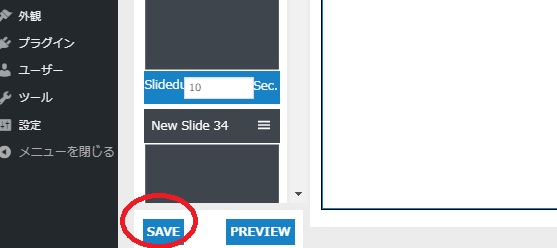
何か変更を加えたら保存を忘れない

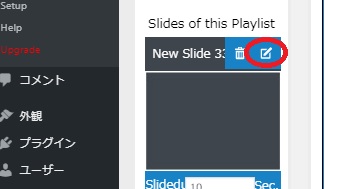
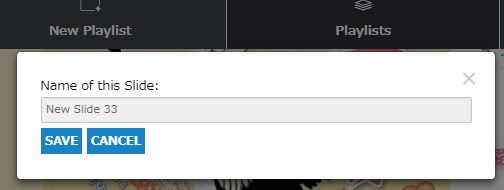
各スライド名は編集できる。ここで分かりやすい名前を付けておくことがポイント。スライドのサムネイルが出ればもっと分かりやすいのだけど、名前で判断できるようにする。


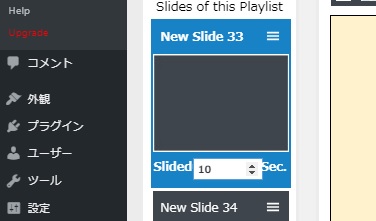
スライドショーの間隔

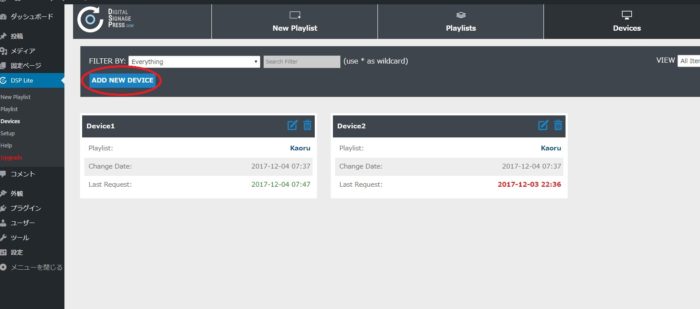
デバイスとプレイリストの紐づけ
プレイリストとデバイスは1対1で結びつきます。1つのデバイスに1つのプレイリストを紐づける事でデバイスごとに表示するプレイリストを変更する事ができます。
ADD NEW DEVICE をクリック

Enter these URLs into your device to see this playlist on your device
ここに表示されているURLを、表示させたいデバイスのブラウザで開きます。スライドショーが始まります。
一番最初に表示されたデバイスが割り当てられるようです。デバイスごとに分けてサイネージが表示できるようになります。
一つずつサイネージデバイスにプレイリストを割り当てていくのは面倒なのですが、どうやったら共通プレイリスト的な、割り当てていないデバイスでも表示できるのか良く分かりません。できないのかも。
Digital Sinage Presのイマイチな点
プレイリスト中のスライドサムネイルがない
プレイリスト中のスライドは、順番通り並びますが、その中にサムネイルが表示されないため、そのスライドがなんの表示なのか良く分かりません

スライド一枚ずつに名前をつける事ができるので、そのスライドがなんのスライドなのか、分かりやすい名前をつけた方がいいかもしれませんね。
スライドの表示長さが一括指定できない
たくさんのスライドを扱いたい時に、大変なのですが、1枚ずつスライドの表示秒数を変更しなければなりません。一律10秒にしたいという場合も、全てのスライド(30枚あったら30回)で、設定操作をしなければなりません。


