本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
写真を前面に利用できる
Karuna
https://ja.wordpress.org/themes/karuna/
明るく大胆な色彩を持ったKarunaテーマを利用してみます。
全幅でトップに写真や画像を配置できるのが特徴です。
サイト全体を青色構成にする
外観 ⇒ カスタマイズ ⇒ 色

サイト全体のテキストエリア文字の色を変えたい
背景を青にするとデフォルトの文字の色が見にくくなるので白にしました。
外観 ⇒ テーマの編集 ⇒ スタイルシート(style.css)
textarea {
/* --
color: #333333;
--*/
color: #ffffff;
font-family: Karla, sans-serif;
font-size: 16px;
font-size: 1rem;
line-height: 1.6;
}
ここのcolorを変えると、文字の色を自由に変更する事ができます。
メニューを消したい
メニューなどが表示されていると、トップの印象が薄れます。特にスマホで見た時にまず印象をつけたいのでメニューは表示しないようにします。
スマートフォン版メニュー
.main-navigation {
clear: both;
display: block;
font-size: 14px;
font-size: 0.875rem;
font-weight: bold;
padding: 0.8em 0 1.6em;
text-align: left;
text-transform: uppercase;
width: 100%;
content: "";
/*
display: table;
*/
display: none;
table-layout: fixed;
}
パソコン版メニュー
.main-navigation .genericon-menu {
/*
display: inline-block;
*/
display: none;
margin-right: 5px;
}
パソコン2列表示
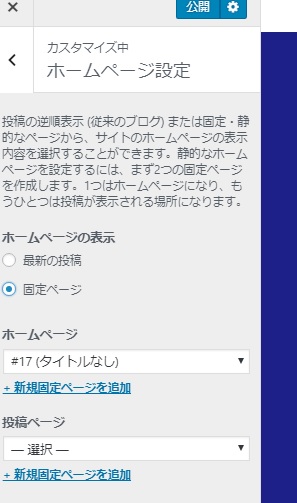
サイドバーを表示するのにちょっとコツがありました。ホームページを固定ページにすると表示できません。一列になります。

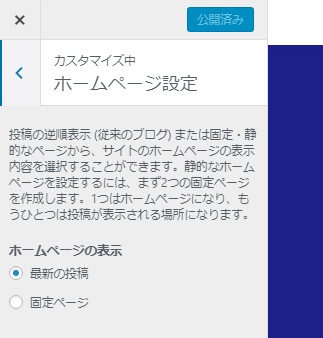
ホームページを最新の投稿とすると、2列表示になります。

今回は、デザイナーがパソコンではサイドバー込みの2列表示、スマホでは1列表示にしたいというので、この仕組みを利用しました。ホームページの表示を最新の投稿にする事で画面サイズによりレスポンシブに変わります。
ホームページの調整
最新の投稿がホームページに指定されるようになりました。このため、投稿の日付でホームページにくる投稿ページを調整します。

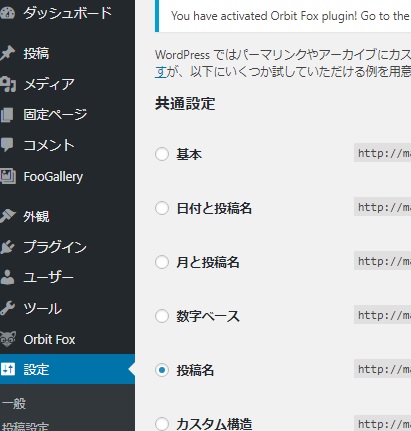
パーマリンクの調整
投稿名にします。ただしタイトルは設定しないので、パーマリンクは自分の分かりやすいページ名にします。どちらかというと固定ページのような使い方です。

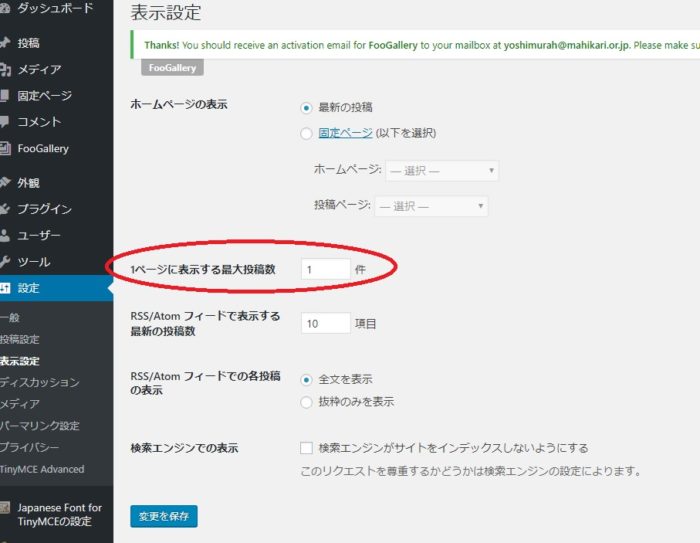
ホームページに表示する投稿数調整
投稿ページをトップに設定すると、連なって何ページも表示されてしまう。これを辞めたい。
設定 ⇒ 表示設定 ⇒ 1ページに表示する最大投稿数
この件数を調整する事でホームページに表示される投稿数を調整する事ができる。