本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
レスポンシブタイル
タイルメニューっぽいものを作ってみます。
レスポンシブ対応がいいです。
パソコンで見た場合と、スマホで見た場合に自動的にタイルが並び変わる感じで。
WordPress標準ギャラリーを使う
これを実現する時に、絵を作ってギャラリーにはめ込めばいいなと思ったのですが、WordPress標準のギャラリーでは、レスポンシブ対応しません。正確にはレスポンシブ対応するのですが、4カラムで作ると、パソコンで見ても、スマホで見ても4カラムです。
FooGalleryを使う
ここでプラグインを利用します。レスポンシブ対応に加え、ギャラリー内にある絵にそのままリンクを貼る事が可能です。探していたのはこれです。

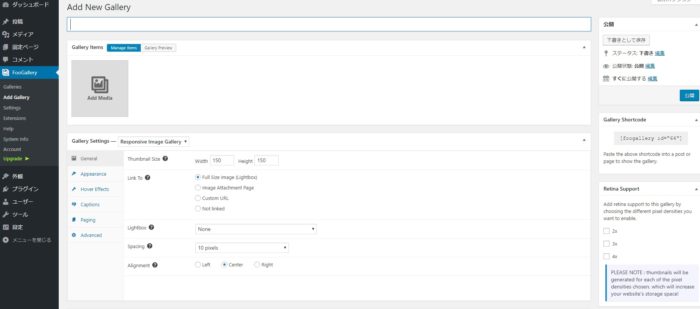
Galleryアイテムを追加して、Responsive Image Galleryとします。
作った絵のサイズによりますが、私の場合は、
Thumnail Size Width 130 Height 130
で、パソコンで見るとアイコンが横並び一行。スマホ|画面で見ると、アイコン横並び2行に自動的に変化します。
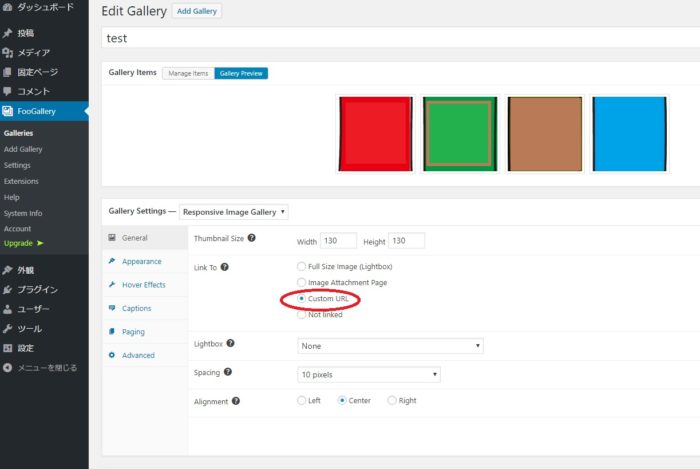
リンクを作る
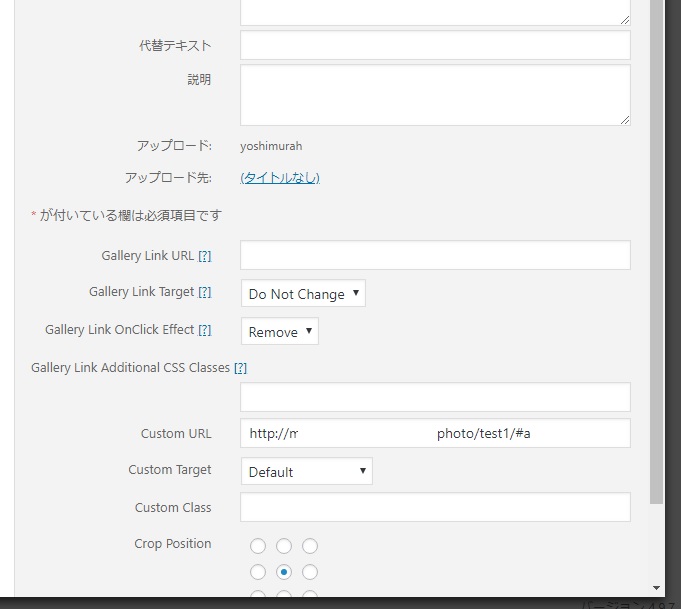
メディアライブラリから、添付ファイルの詳細画面にて、Custom URLに飛び先のURLを記載します。

この時アンカーをしておくと、ページ内リンクに飛ぶ事も可能です。
http://飛び先URL/#アンカーリンク
で、飛び先ページのアンカー位置まで飛ぶ事ができます。
FooGalleryの設定

TinyMCE Advance
やっぱりこれは欠かせないです。WordPressのビジュアルエディタ機能拡張です。

HTMLタグが書ける方には必要ないかもしれませんが、これが入っているとタグを書かなくても、インデント付けたり、文字色を変えたり簡単に編集できるようになります。
Japanese font for TinyMCE
日本語フォントももれなく増やして、表現力豊かなホームページにします。
Smart Slider3
スライダーといったら私の定番はこれ。昨日が豊富です。