本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
ブラウザにPush通知
ブラウザにPush通知する方法があります。
ホームページ閲覧していて、通知を許可しておくとブラウザに通知が届くのです。初めて通知が届いた時にはビックリしました。通知を使うためにはホームページ制作だけではダメだと思い込んでいましたので。
Push通知の仕組み
プッシュ通知はiOSデバイスに対してはアップルの「APNs(Apple Push Notification Service)」、Androidデバイスに対してはグーグルの「GCM(Google Cloud Messaging)」を利用して実現します。
[browser-shot url=”http://www.atmarkit.co.jp/ait/articles/1412/18/news022.html” width=”600″ height=”450″ target=”_blank”]
通常はアプリに組み込み有料通知
通常、プッシュ通知はAPNs・GCMに対して「対象アプリ」と「対象デバイス」を指定してメッセージを送る必要があります。つまり、アプリにPush通知の仕組みを組み込んで、対象のスマホにインストールしてもらう事でPush通知が成り立ちます。
アプリなしのPush通知
アプリの開発?
必要ありません。
アプリのインストールは?
そんな必要もありません。
初期投資が必要でしょ?
お手軽に無料で始める事ができます。
Push7を利用
Push7の運営会社
GNEX
日本に本社を置く、日本の会社です。
日本企業の運営だと、少し安心するところがありますよね。
無料登録

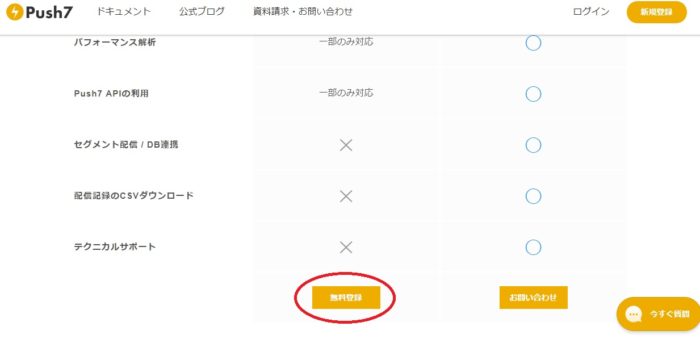
push7ホームページ下の、無料登録をクリック
メールで仮登録
メールアドレスを登録すると、そのアドレス宛にメールが届きます。それをたどってパスワードを登録して簡単に登録完了です。
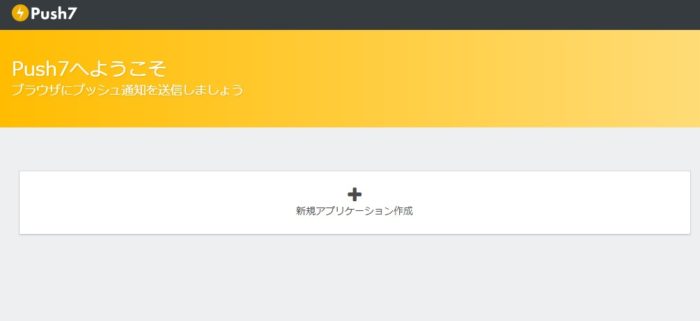
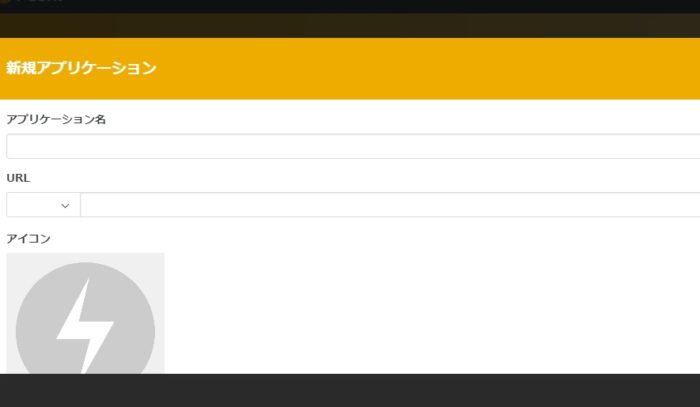
新規アプリケーション作成

新規アプリケーション作成では、どのサイトでPush通知を行いたいか設定します。

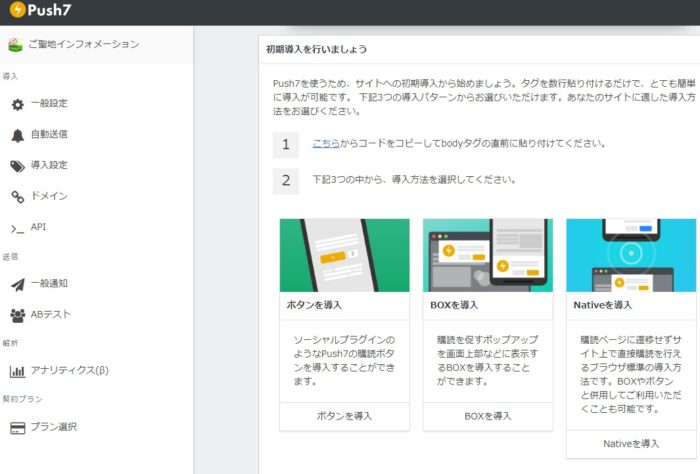
Push7プラグインインストール
次にWordPressへ戻り、Push7プラグインを導入します
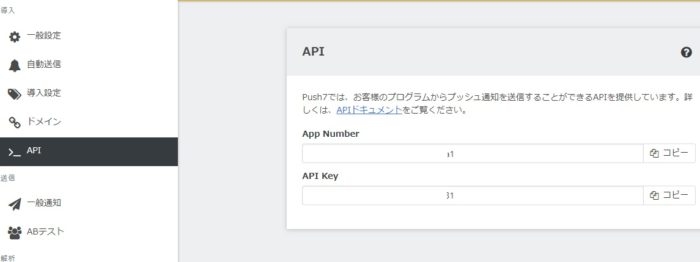
APIキーの入力


取得したキーをWordPress側に設定します
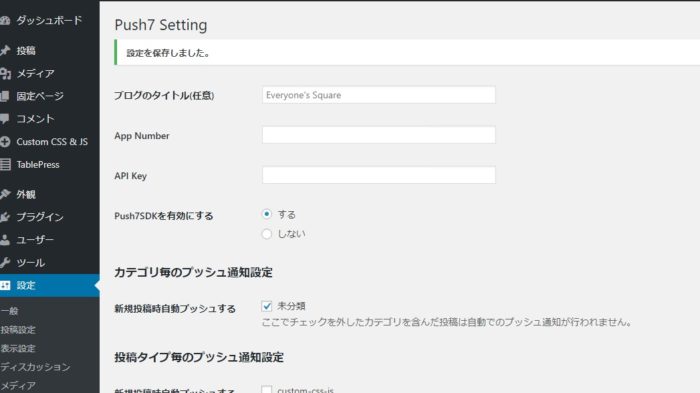
Push7通知を有効にする
上記 App Numberの入力
API Keyの入力を行います
Push7通知を有効にするとWordPressのPush7機能が有効になります

購読ボタンの設置方法
WordPressのPush7SDKを有効にすると、自動的にBOXを導入する事ができ、ポップアップして購読を促す事が可能です。また、
<div class="p7button" data-button-text="購読する"></div>
といったHTMLタグを記載する事で、その部分にボタンを作成する事が可能で、このボタンを押すと、購読できます。
また、このボタンを配置しておくと、後々も購読設定・購読解除設定が可能です。
通知
通知のタイミングは、
新規投稿時
新規に、投稿記事を投稿した際にPush通知が自動的に入ります。その際の通知表示は投稿された記事になります。
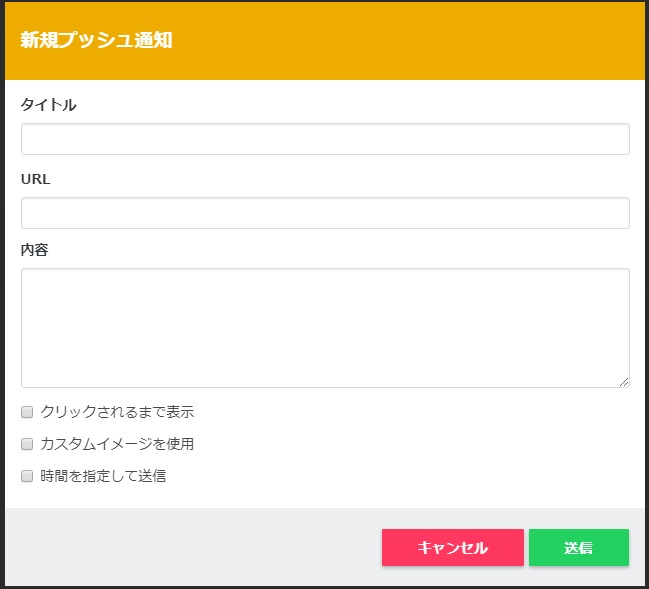
Push7の管理画面から
新規プッシュ通知を作成して通知する事が可能です。

料金体系

月額費用0円で、5,000件までの通知が可能です。
iOSには専用アプリ必要
Androidで試していて、びっくり。無料でここまでできるってすごいと思って、iPhoneで試してみたら、あれ?専用アプリ?
[browser-shot url=”https://itunes.apple.com/jp/app/push7/id1088673537?mt=8″ width=”600″ height=”450″ target=”_blank”]
なぁんだ。iOSでは、専用アプリが必要でした。Chromeインストールしててもダメです。購読するためには、専用アプリをインストールする必要があります。
他のプラグインでは?
有名なところで、One Signalというプラグインがあり、同じような仕組みでPush通知ができるようですが、やっぱりこちらもiOSはPush7アプリを使って受信するようです。
うーん、もうちょっとだなぁ。


