本ページは広告が含まれています。気になる広告をクリック頂けますと、サーバ運営費になります(^^
かっこいいWordPressテーマ
Onetoneは、1枚サイトを作るのに適しており、エレメンターと使う事で簡単に魅力的なサイトがセクション単位にエレメントを追加していく事が簡単に作成できてしまいます。
Onetoneの紹介
1ページのWordPressテーマ。コードビルダのElementorを利用できます。難しい設定は必要なく、インストールボタン一つ押すと、コードビルダー・カッコイイテンプレートまでインストール可能です。
Onetoneの初期設定
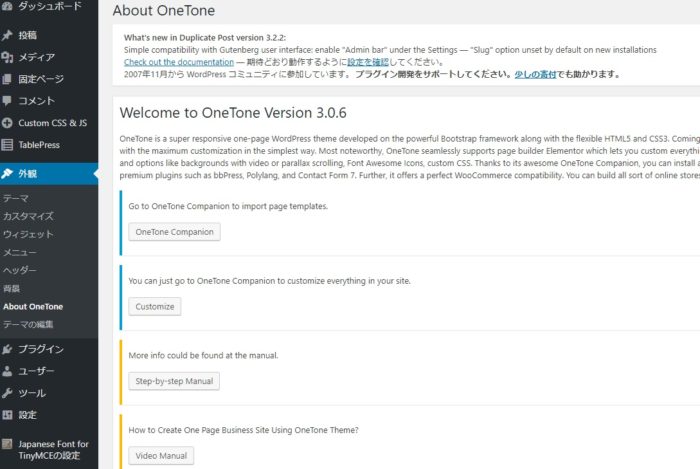
まず、Onetoneをインストールして、さてテーマの編集をしようかと思ったら、

なんじゃこりゃ!
Onetoneは通常のテーマのインストール後にやらなければならない事があるのです。
さらにOnetone専用のエディタもついている。ビックリ。
まずは、外観 ⇒ About OneToneをクリックし、画面中ほどのRequire Pluginをクリックしてインストールします。
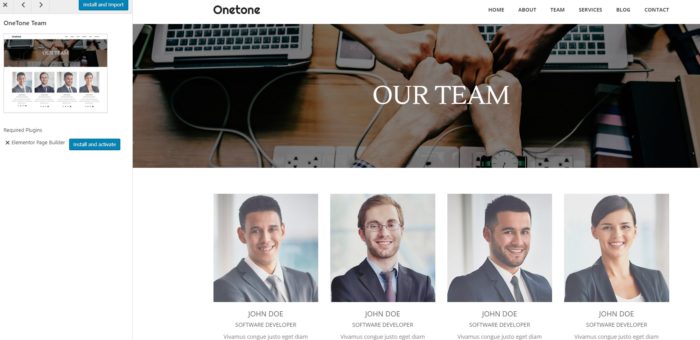
その後、OneTone Companionをクリックして、テンプレートを選択します。

結構Onetoneの中にもカッコイイテンプレートが揃っています。テンプレートを選んでインポートインストールします。

すると、Wordpressのエディタとは違うOnetone専用のエディがりようできるようになります。

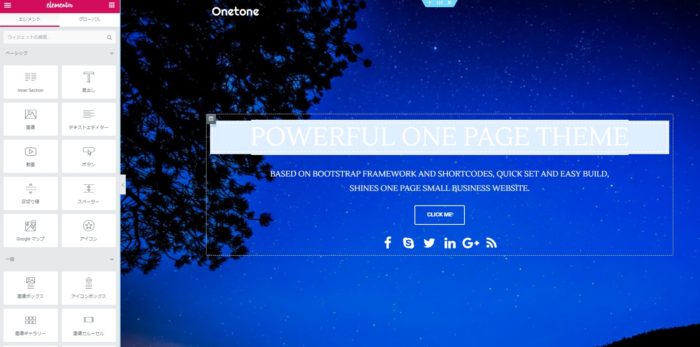
セクション編集
Elementorの特徴はセクション編集です。セクションごとに区切られていて画像を差し替えたり、裏で動く動画を変更したりする事が可能です。

更新エラー

WAF設定が悪さしている
ロリポップのWAFログ
2018/10/11 19:14:05 hanako.org/hana/?customize_changeset_uuid=56da730d-eed1-4150-9b86-7a1a89e317ab&customize_theme=onetone&customize_messenger_channel=preview-0&customize_autosaved=on xxx.xx.xx.x
xss-try-11
2018/10/12 06:24:11 www.hanako.org/wp-admin/admin-ajax.php 133.207.164.64
xss-try-11
WAF無効にしました。
※設定変更後、反映に5~10分ほど時間を要します。
と思って見ていたら、登録されているドメインをよく見ると
hanako.org
www.hanako.org
の2つがあり、hanako.orgのWAFを解除してみましたが状況が変わらず、www.hanako.orgのWAFを解除して更新処理ができるようになりました。恐らくElementorは、違うサーバでHTMLの処理をするような仕掛けだと思います。このため、WAFが働いてしまうと
xss-try-11
クロスサイトスクリプティング攻撃として判断されてしまうようです。
キーイメージの設定
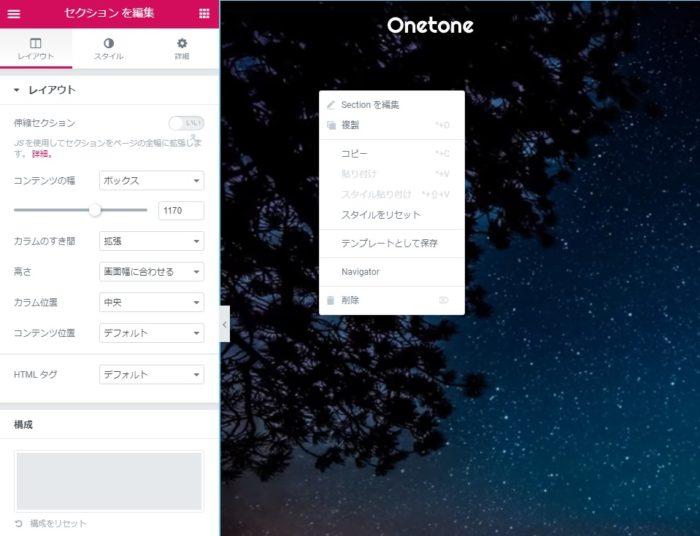
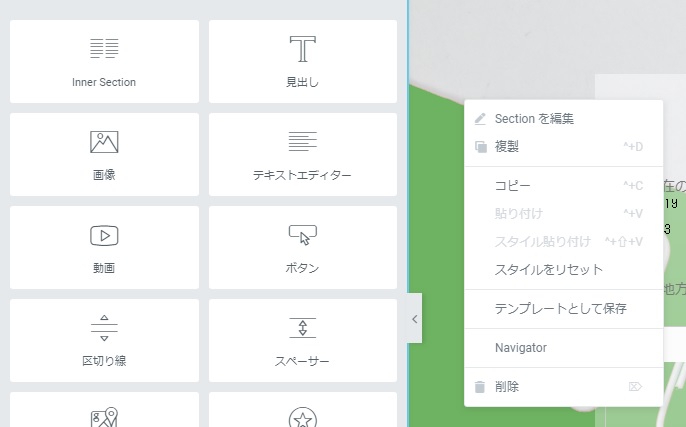
Sectionの編集をします

セクションの編集をすると、そのセクションが変更できるようになります。スタイルの中の、

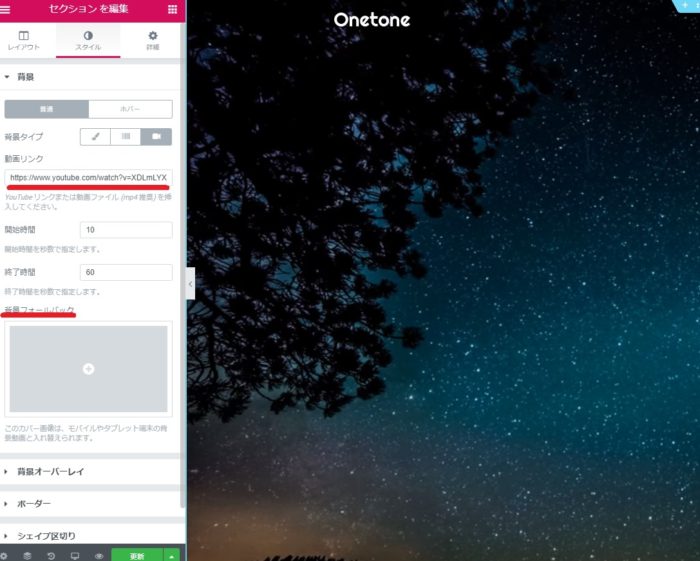
動画リンク
パソコンで表示した時に見えるyoutube動画
これは、文字などを配置した、下に映像が動く形でとってもカッコイイです。
背景フォールバック
スマホ・タブレットで見た時に見える画像です。なぜ分けられているかというと、スマホタブレットでは事実上、自動的に動画を再生する事が難しいからです。通信料が膨大になってしまう動画は、スマホでは規制がかかっており、ユーザが再生ボタンを押さないと自動再生されない仕組みになっています。
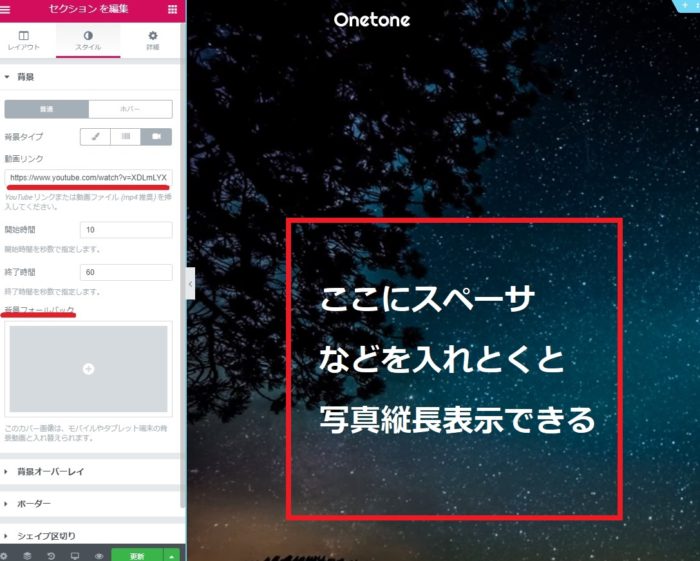
また、この背景フォールバックに設定した画像を縦長にしたい時はちょっとしたコツがあります。

メニューにページ内リンクを
1ぺらサイト構成になります。メニューにはページ内リンクを作成したいと思います。通常のWordpressのエディターなら
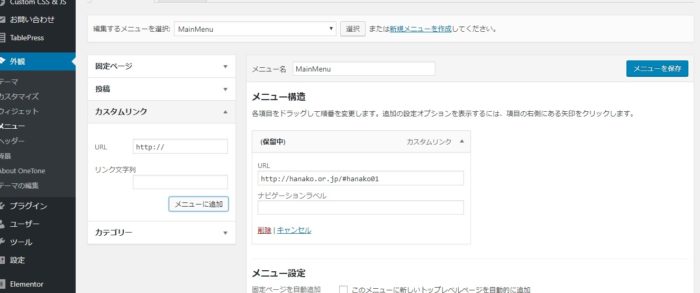
<a id="hanako01">はなこの話</a>
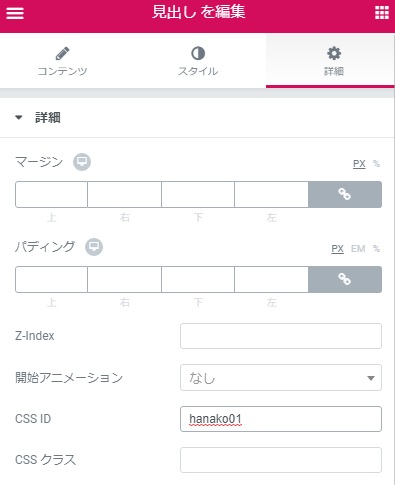
という感じでCSS IDを決めるわけですが、エレメンターの場合はこのように書きます。見出しの編集をして、詳細をクリックするとCSS IDを決定できます。

ここまでくれば、後は普通のWordpress エディターと同じで
で、指定の部分まで飛ぶことができます。メニューに反映したければこのようにします。Wordpressの標準機能でページ内リンクのメニューを作成できます。

Onetoneロゴを消したい
Onetoneロゴ邪魔ですよね。エレメンターの中で探して消そうと思ったのですが、

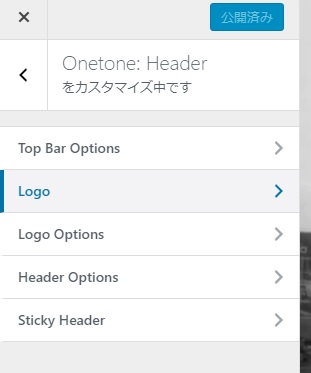
中々見つからず、ダッシュボード 外観⇒カスタマイズ で、Headerの中にLogoメニューがありますのでここで消す事ができます。

セクションに背景画像
セクション部分に背景のjpegを配置します。基本的に変えたいところを右クリックすると○○の編集というのがでますので、それをクリックします。

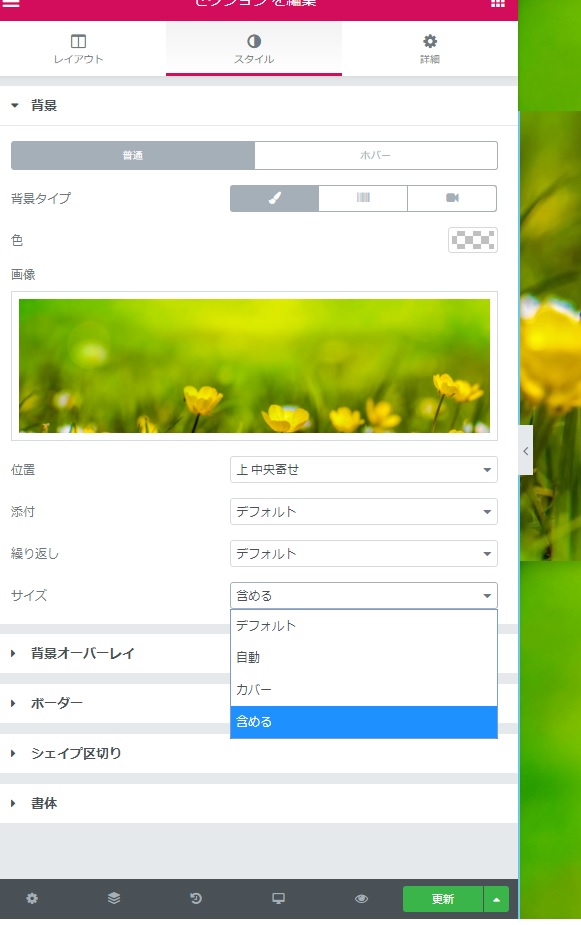
背景画像を選択すると、文字の下に背景が現れます。それも、セクションごとにでてくれるのでとてもスタイリッシュに見えます。

サイズは、カバーとしておくと、セクションの横幅に合わせて図形がちょうど表示されるようになります。至れり尽くせりです。
位置は、画像の左端を合わせる、中央上合わせ、中央中合わせなど様々対応しています。

デフォルトは縮尺無
自動は適当な感じで合わせてくれます
カバーは、縦方向のピクセルと合うように画像を縮尺
含めるは横方向のピクセルと合うように画像を縮尺
セクションにカラムを配置
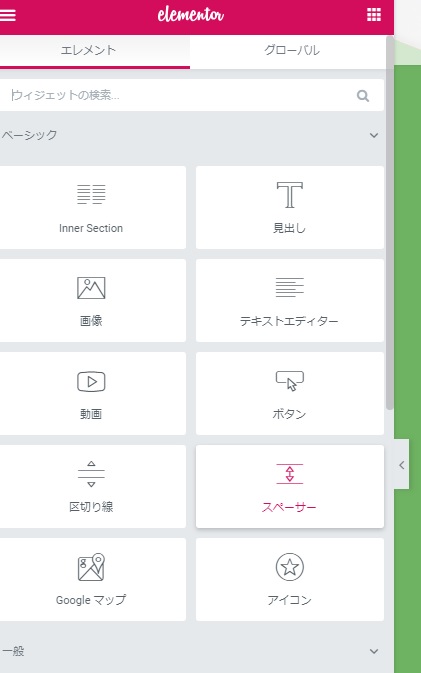
セクションにカラムを配置します。Inner Sectionが、カラムを配置する機能になります。ドラッグアンドドロップするだけです。2つの絡むが標準でできますが、1つ消したり、追加したりするのも分けありません。

カラムにタイトル画像を配置
タイトル画像にはアイコンを利用したかったので、画像にします。画像をカラムの一番上に配置します。

サイズも微調整可能です。
高さベースで合わせるか、幅ベースで合わせるか、縦横比を変えずに合わせたい場合は高さ、幅のどちらかに数値を入力すると自動的に縮尺してくれます。

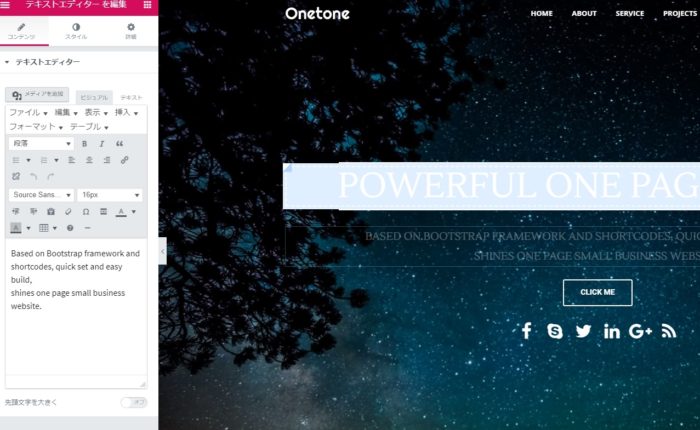
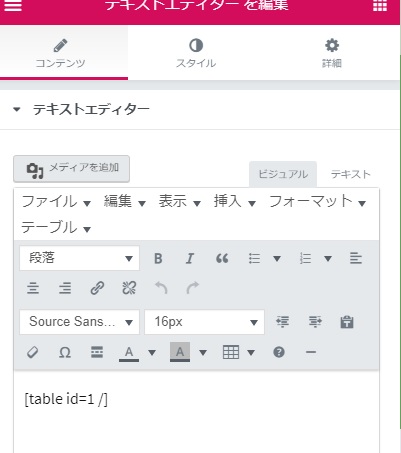
table pressを利用したショートコードを貼り付ける事も可能です。ショートコードエレメントもあるのですが、どうも私の環境ではうまくいきません。ショートコードエリアはできるものの編集ができません。

なのでテキストエディタで代用します。

この場合プレビュー画面にもショートコードしか出てこないのは残念ですが、ホームページを表示させるとちゃんとテーブル表示されます。
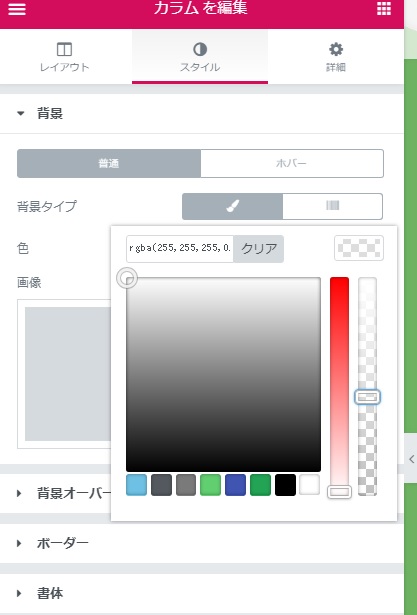
カラムの色を透過させる
カラムの色を透過させて、背景画像と干渉しないよう、文字を見やすくする事も可能です。

次のセクションとの間を空ける
次のセクションと続きになってしまわないよう、スペーサーを入れる事ができます。

カラムごとにおしゃれなスタイルを作成する事ができます。
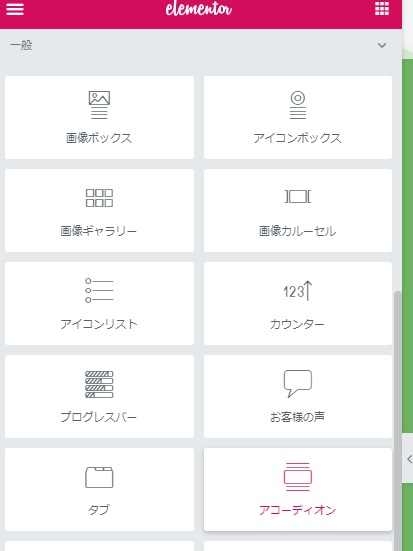
アコーディオンを作成
折りたたんであって、ボタンを押すと開くテキストも標準で装備されてます。

カラムにアニメーションをつける
カラムを表示する時にインタラクティブに動かして登場させるアニメーション機能もあります。これも微妙な機能であんまりつけすぎるとちょっと動作が重いように思います。

現在の課題
Onetone詳しいマニュアル
Onetoneをさらにしっかり使い込みたい方にはちゃんとマニュアルも整備されています。
[browser-shot url=”https://mageewp.com/manuals/theme-guide-onetone.html” width=”600″ height=”450″ target=”_blank”]


